WC Shop Sync is the ultimate plugin for Square users who want to grow their WooCommerce business. With WC Shop Sync, you can easily synchronize your online and offline payments, products, subscriptions, orders, and customers.



Get the #1 Plugin to Connect Square and WooCommerce
Save 20%

BASIC PLAN
$99
Annually
Single site
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BUSINESS PLAN
$249
Annually
25 sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
PROFESSIONAL PLAN
$149
Annually
3 Sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BASIC PLAN
$249
Lifetime
Single site
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BUSINESS PLAN
$799
Lifetime
25 sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
PROFESSIONAL PLAN
$499
Lifetime
3 Sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*


14 Day Money-Back Guarantee
Best Square for WooCommerce Solution
WC Shop Sync is the ultimate Square payment gateway for WooCommerce, eliminating the difficulties that often arise when bridging the gap between Square and WooCommerce.
The Square plugin for WooCommerce has advanced features; WC Shop Sync empowers merchants with complete WooCommerce Square integration, including orders and payments in real-time, promoting efficiency and accuracy.

Compatibility with FunnelKit
Easily craft comprehensive sales funnels for your WordPress website using the integrated capabilities of the FunnelKit Funnel Builder.

Compatibility with Square Terminal
Square Terminal serves as a comprehensive credit card processing service tailored to your business needs.

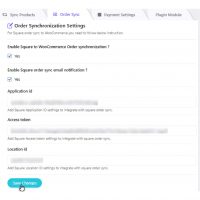
Order Synchronization
In WC Shop Sync, your orders, refunds, and inventory will synchronize with the Square payment gateway for WooCommerce.

Cash App
Cash App allows your customers to scan QR code to pay for their transactions, quickly and easily.

Afterpay
Afterpay allows users to pay for their item over 6 weeks without paying any interest.

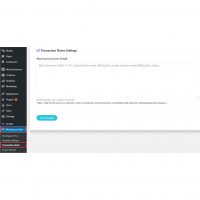
Transaction Notes
Send dynamic Transaction notes with WooCommerce checkout fields & Order ID after every transaction.

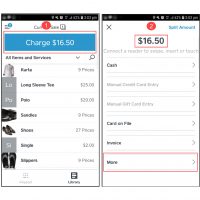
Process Square Payments
Process simple/recurring payments in your Square payment form using WooCommerce with Subscriptions.

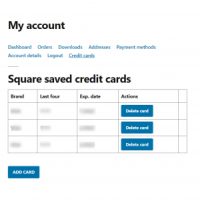
Save Cards on File
Users can save their card details at the time of checkout, and use them in the future whenever they want.

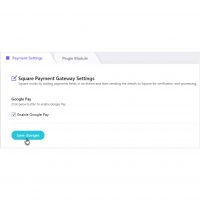
Google Pay
Google Pay allows customers to make payments in your app or website using any credit or debit card saved to their Google Account.

Customer Synchronization
Sync your customers between the two and link them to their orders appearing in WooCommerce from Square.

Compatibility with Cartflows
Create conversion optimized sales funnels complete with one-click upsells, cart abandonment recovery and more.

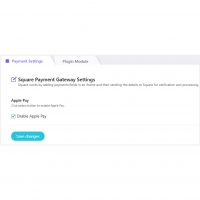
Apple Pay
Apple Pay allows customers to make NFC transactions on the go. Customers simply hold their iOS device near the reader to trigger payment.

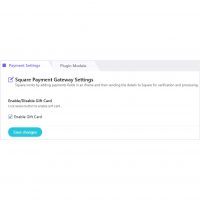
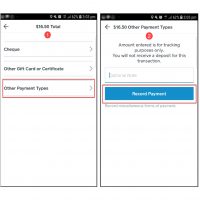
Square Gift Card Pay
Accept Square eGift Cards on your website using WooSquare. Support your businesses today with a boost from Square digital eGift Cards.

Support for ACH Payments
ACH Payments allow the user to pay for their order with their Bank Account on the checkout page.

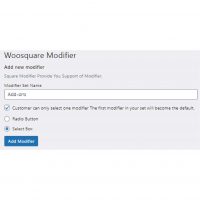
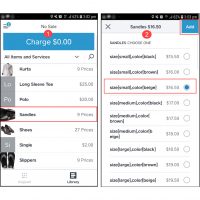
Square modifiers
Square Modifiers allow you to sell items that are customizable or offer additional choices. Square Modifiers can be activated using WC Shop Sync module tab.

Payment Reporting
You can view complete details of any Square order including tax and shipping values.

Product Variation Image
WooCommerce to Square image mapping for variable products.

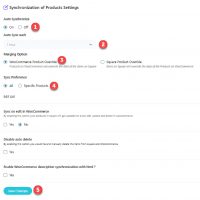
Product Synchronization
WC Shop Sync enables users to synchronize products (Simple or Variable) from WooCommerce to Square or vice versa.

Compatibility With WooCommerce Pre-Orders Extension
WooCommerce pre-orders extension lets you sell products and services before being available in an up-front and upon release manner.

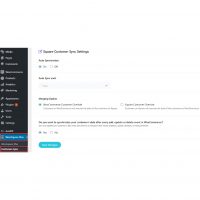
Global Sandbox Settings
Square Sandbox can be used to simulate orders, invoices, payments, and transactions in a test environment.
Use WooCommerce With Square to Skyrocket Your Sales
Besides WC Shop Sync's ability to help you sell simple and variable products online, you can save hours without cutting corners.

AUTOMATIC SYNCHRONIZATION
WC Shop Sync will synchronize all the order statuses and information between Square and WooCommerce.

SAFE & SECURE TRANSACTIONS.
Square for WooCommerce uses the latest security technologies and industry-standard tools to keep your transactions safe.


What makes WooSquare Plus different?
Your inventory auto-syncs between the Square gateway for WooCommerce for accurate inventory management.

AUTO-INVENTORY SYNC
Your inventory auto-syncs between the Square gateway for WooCommerce for accurate inventory management.

SYNC VARIATIONS ACCORDING TO ATTRIBUTES
Variations created and depending on Global and Custom attributes can be synced between both Platforms.

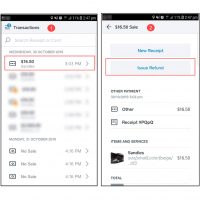
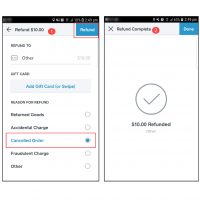
SYNCHRONIZE ORDER REFUNDS
Refunds through the Square POS system will be synced with your WooCommerce website.
Get the Best Plugin to Connect WooCommerce and Square
Save 20%

BASIC PLAN
$99
Annually
Single site
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BUSINESS PLAN
$249
Annually
25 sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
PROFESSIONAL PLAN
$149
Annually
3 Sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BASIC PLAN
$249
Lifetime
Single site
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
BUSINESS PLAN
$799
Lifetime
25 sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*
PROFESSIONAL PLAN
$499
Lifetime
3 Sites
- Order Synchronization
- Customer Synchronization
- WooCommerce Subscription Support
- Card on File
- Custom Transaction Notes
- Sandbox V2
- SCA Compliant
- Auto-Inventory Synchronization
- Unlimited subscriptions*


14 Day Money-Back Guarantee
COMMON QUESTIONS
WC Shop Sync is the perfect Square payment plugin for business owners using Square POS and WooCommerce. If you want to create a WooCommerce store and connect it with Square (for payment and sync purposes), you need WooCommerce Plugin and WC Shop Sync, the best Square plugin for WooCommerce.
All you need is a WooCommerce website and a Square account. Woosquare connects your WooCommerce website with the Square payment gateway and you’re all set.
No. WC Shop Sync is a Square payment solution based on WooCommerce, so it will NOT work on sites that do not use WordPress. Additionally, WooSquare Plus is not compatible with the WordPress.com platform. You must be using a self-hosted version of WordPress to utilize WooSquare Plus.
Not. You can manage it without any coding knowledge. WC Shop Sync is a user-friendly and well-documented WooCommerce Square Plugin.
Not at all. WC Shop Sync is carefully built with performance in mind. You need to enable the module that you are interested in using. We have developed a Square WooCommerce plugin with best practices and modern standards to ensure things run smoothly and quickly.
We do not offer a trial; however, you are fully protected by our 100% No-Risk Double-Guarantee. If you don’t like WC Shop Sync over the next 14 days after purchase, we will happily refund 100% of your money.