WPForms Integration with Square (payment) Documentation

1.Introduction #
WPForm Square plugin is a WordPress addon that allows users to pay for their orders, donations, and products using Square payment.
This plugin will help you to create your form and add your Square payment settings so users will be able to pay via Credit Card number, so any product purchased via WPForm will have an option for users to pay via credit card data and this payment will integrate with Square account.
- Using the plugin you will have an option to add Square payment settings per each WPForm. (each form will have their own Square payment settings)
- Add Square Credit Card pricing field per selected WPForm.
2.WP Froms Installing the Plugin #
- After you have downloaded the plugin you will now need to install it on your WordPress System.
- Log in to your WordPress admin Panel.

- Click on the Plugins tab on the left side menu.
- Click Add New.
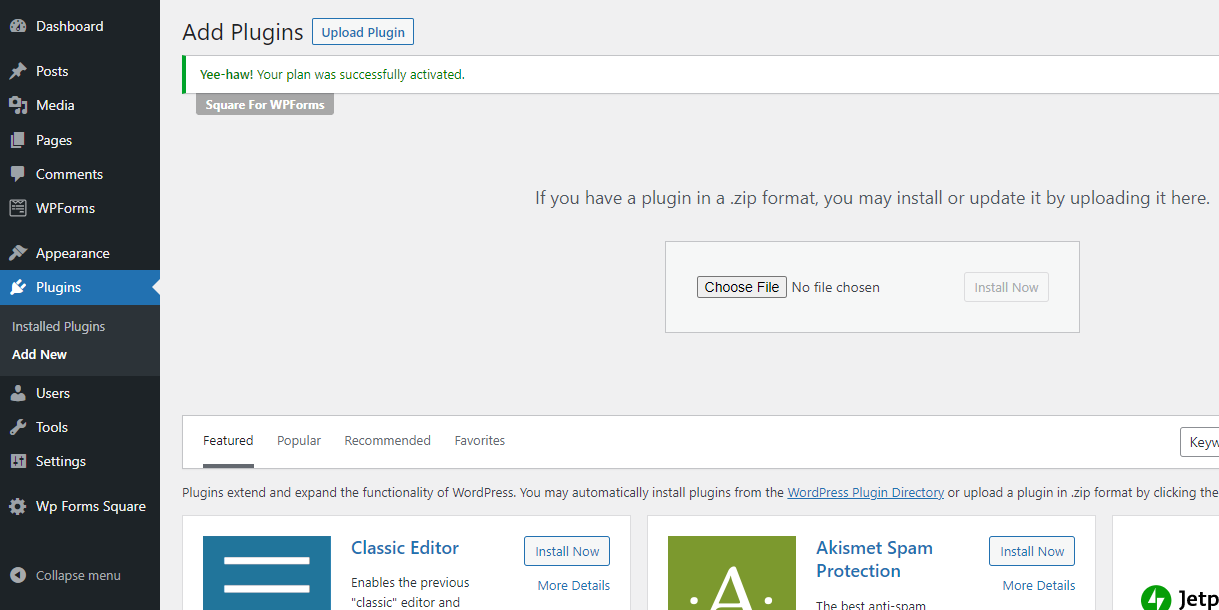
- At the top of the page, you will see an Upload Plugin button, click that.
- Click Choose file button in the box that appears below, select the wpforms. zip file from your directory.
- After the file has been selected, click install now.
- When the zip file has finished uploading click the Activate Plugin button. That’s all. You will now see WPForms.
3.Connect WP Forms with Square #
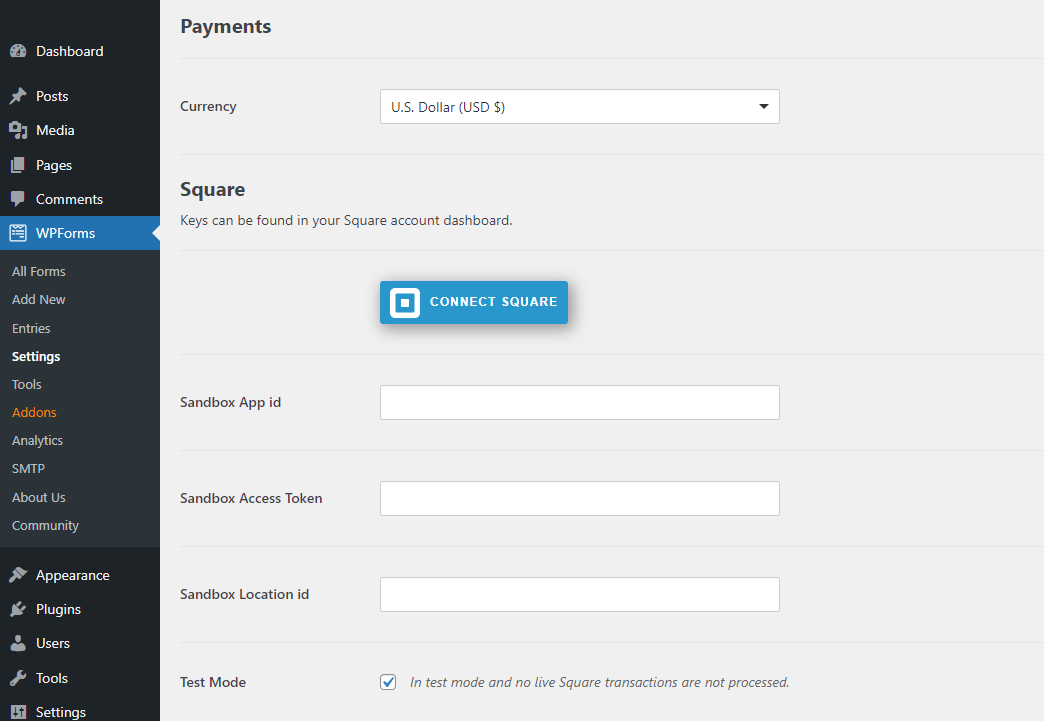
Click the button “Connect Square” and follow the instruction.
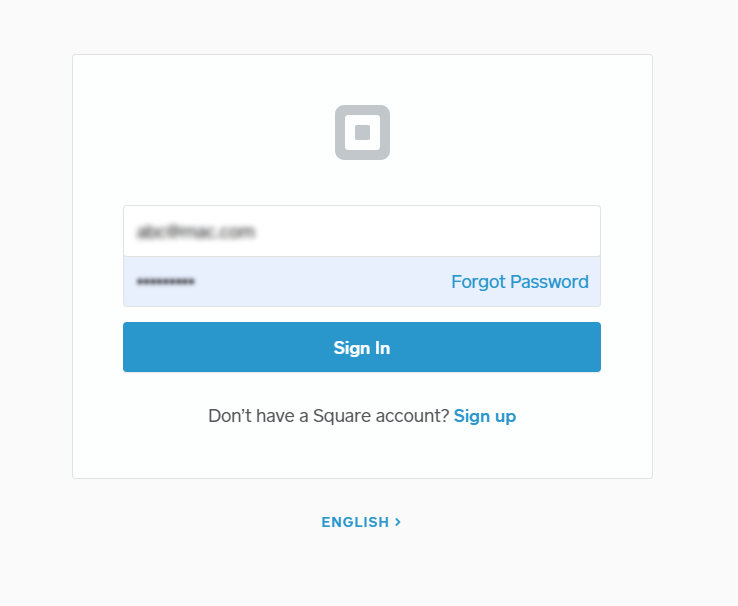
- Insert the Square Application user and password to Sign In.
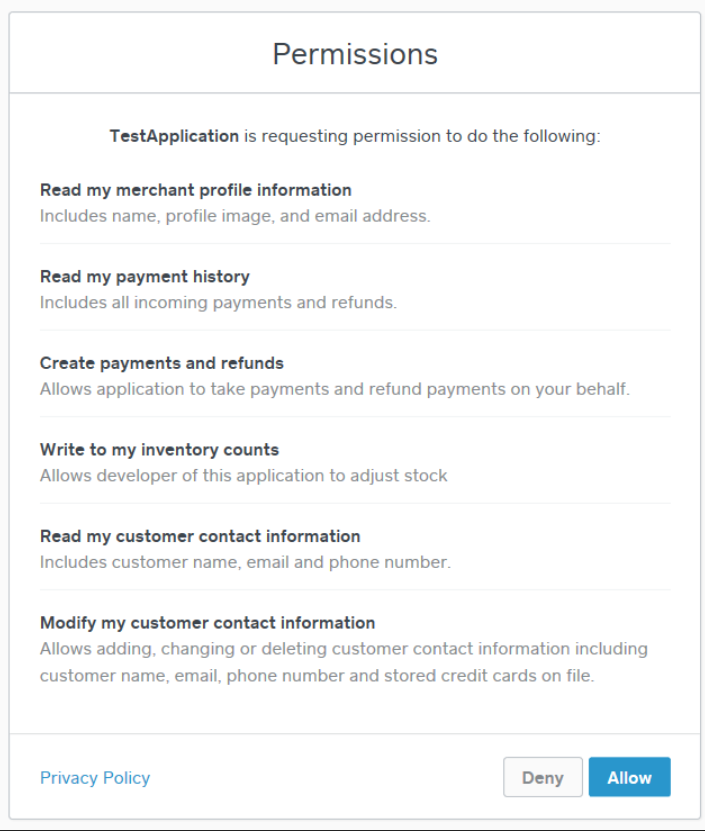
- Click the “Allow” button to give permission.
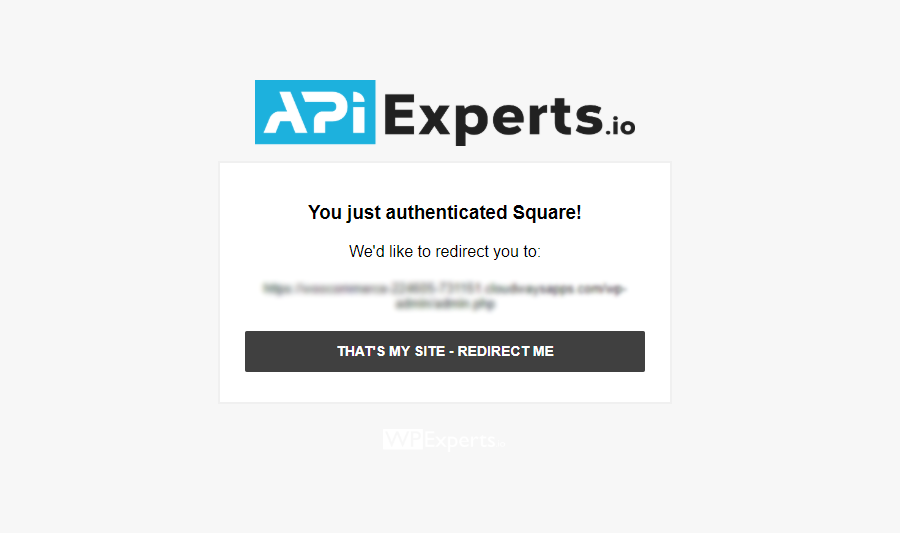
- You have authenticated Square account and will land on API Experts page, here you have the option to get a redirect yourself back to the website.
- Once you get connected select the location of your application from the dropdown and click Save Changes.
- You can also use Sandbox mode for test payments.
- To use it enable the Test Mode checkbox.
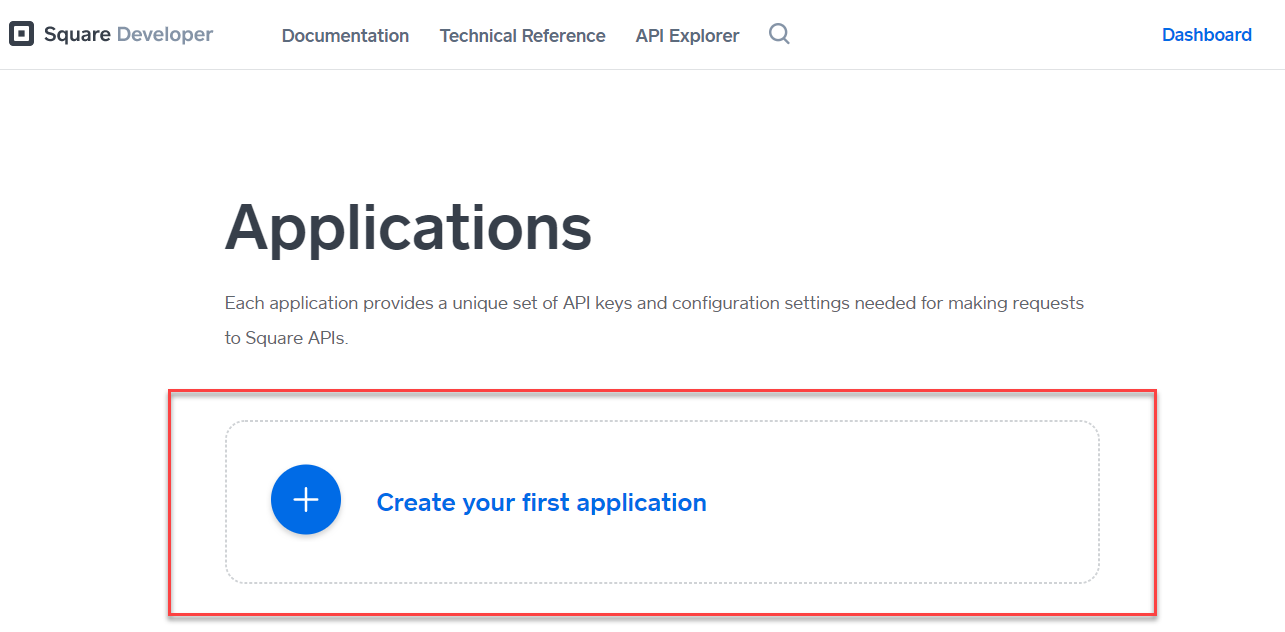
- Go to Square Developer dashboard: https://developer.squareup.com/apps
- Create New Application.
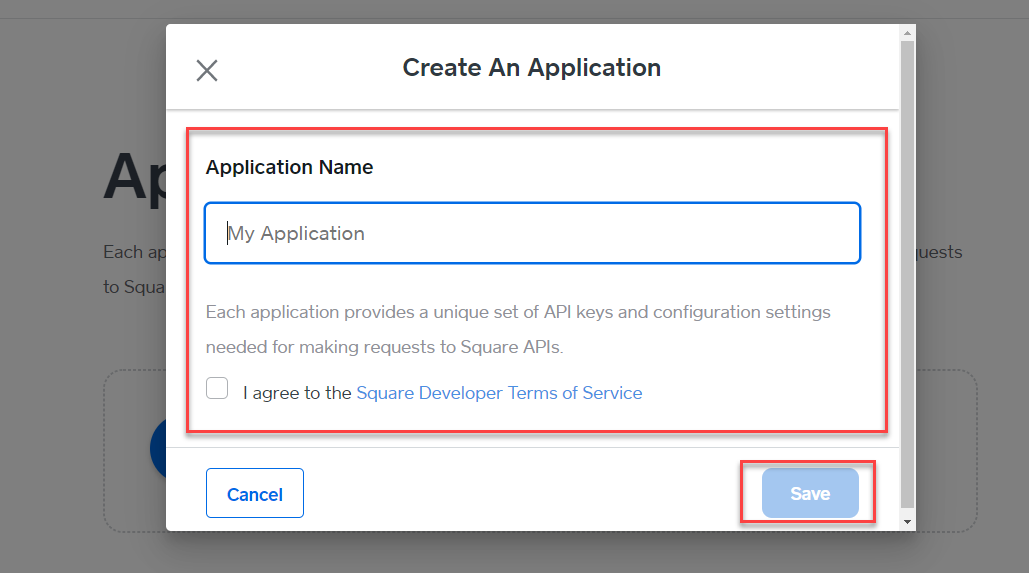
- Enter Application Name
- Click Save.
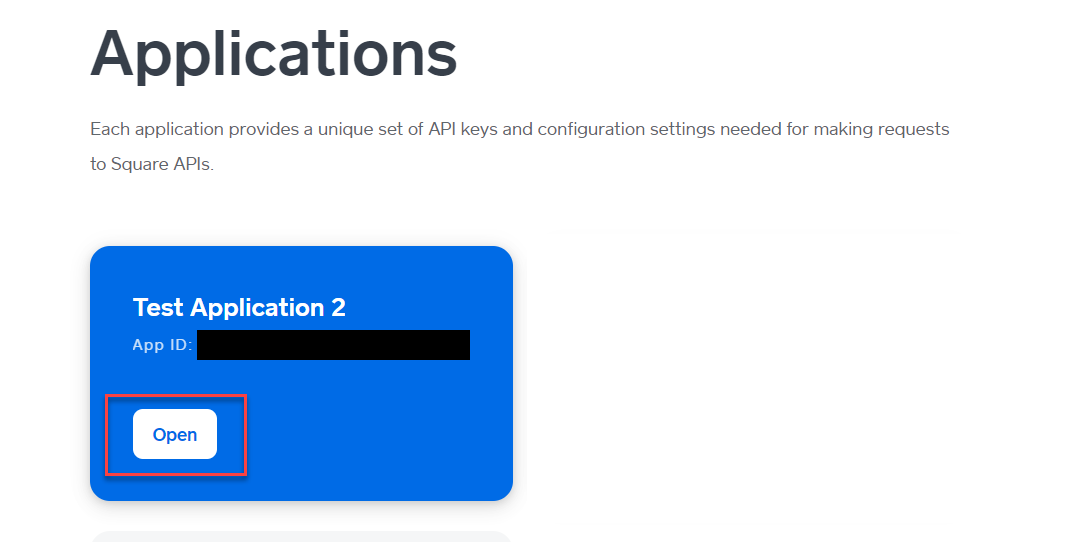
- Open Application.
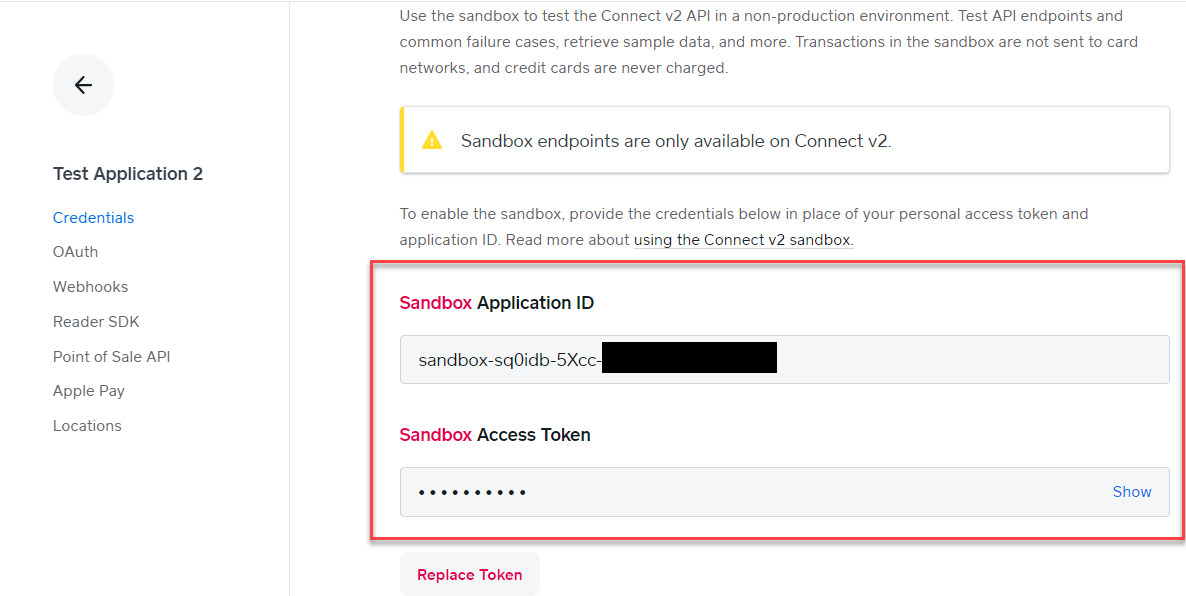
- You’ll find your Application ID & Access Token. Along with the Location ID. Make sure Sandbox mode is enabled.
- Get your Application ID and Access Token.
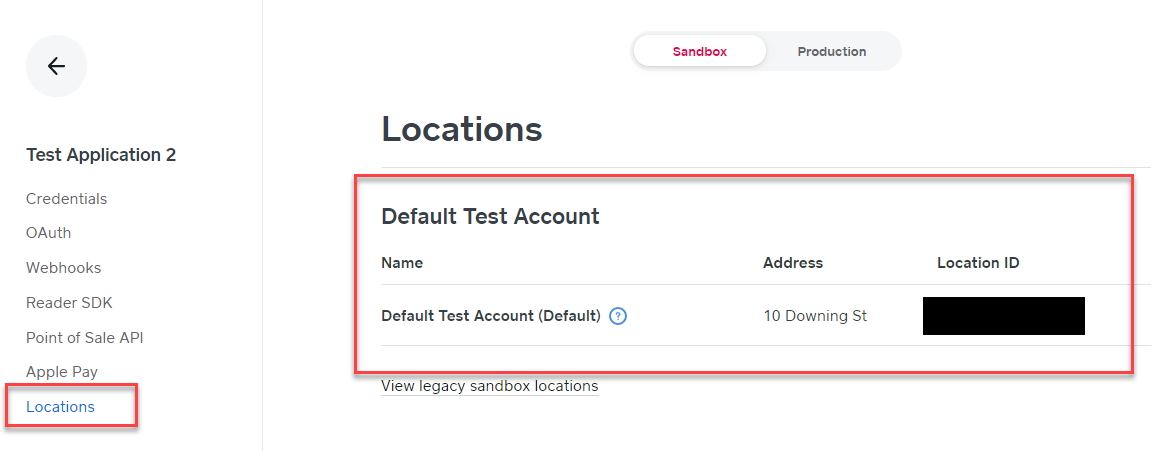
- Go to Locations to get Location ID.
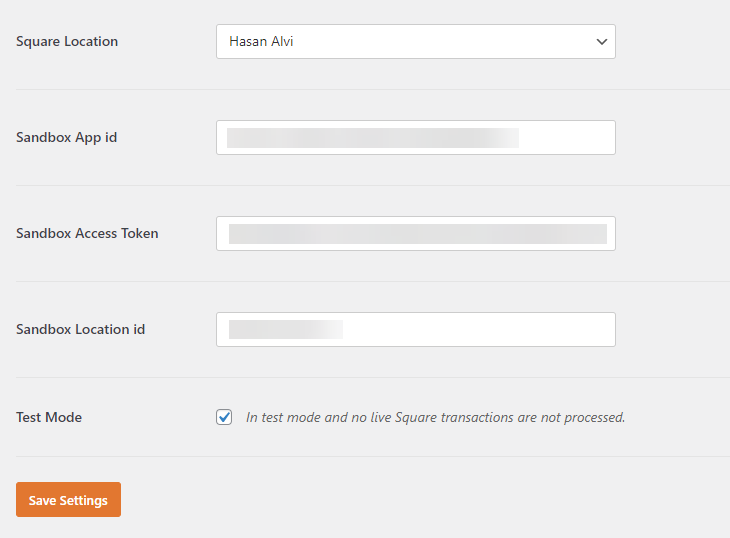
- Now go back to your WordPress setup.
- Enter Application ID and Access Token.
- Enter Location ID.
- Click Save Settings.
3.1.Create a WP Form Square form #
- Create a WP Form..
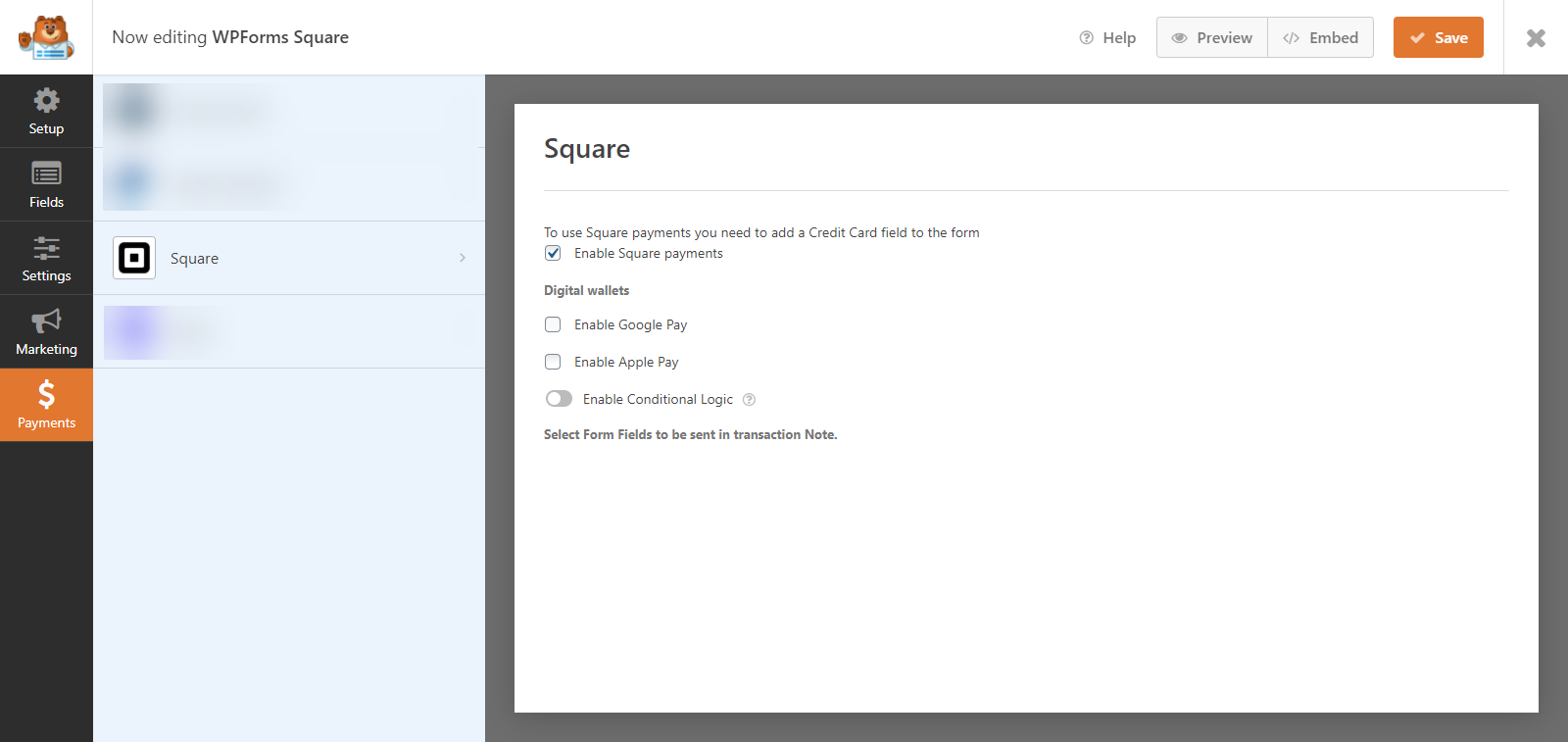
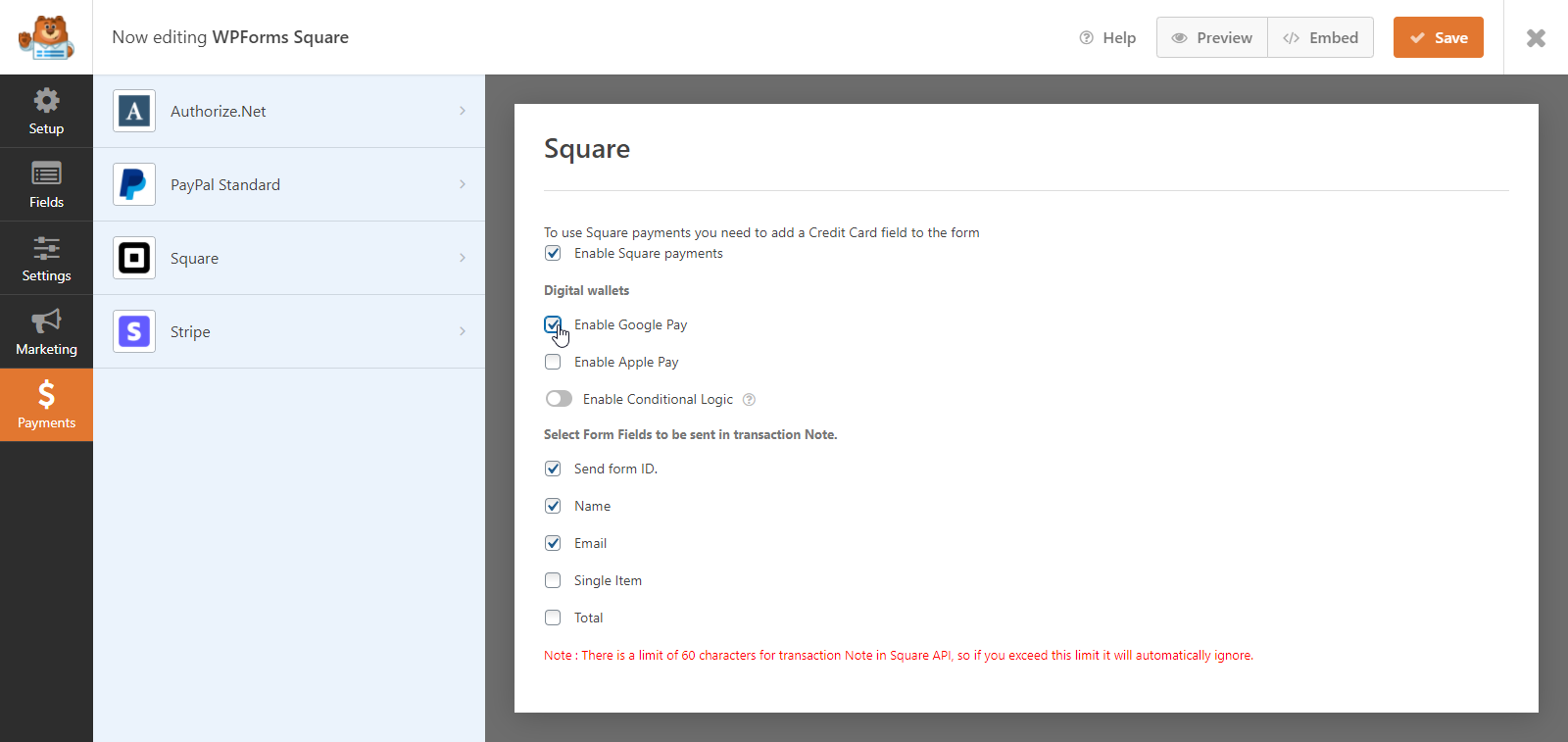
- Go to the Payments tab and click Square.
- Click Enable Square Payments checkbox.
- You may also enable Google Pay or Apple Pay.(Note: Apple Pay only works on Safari browser)
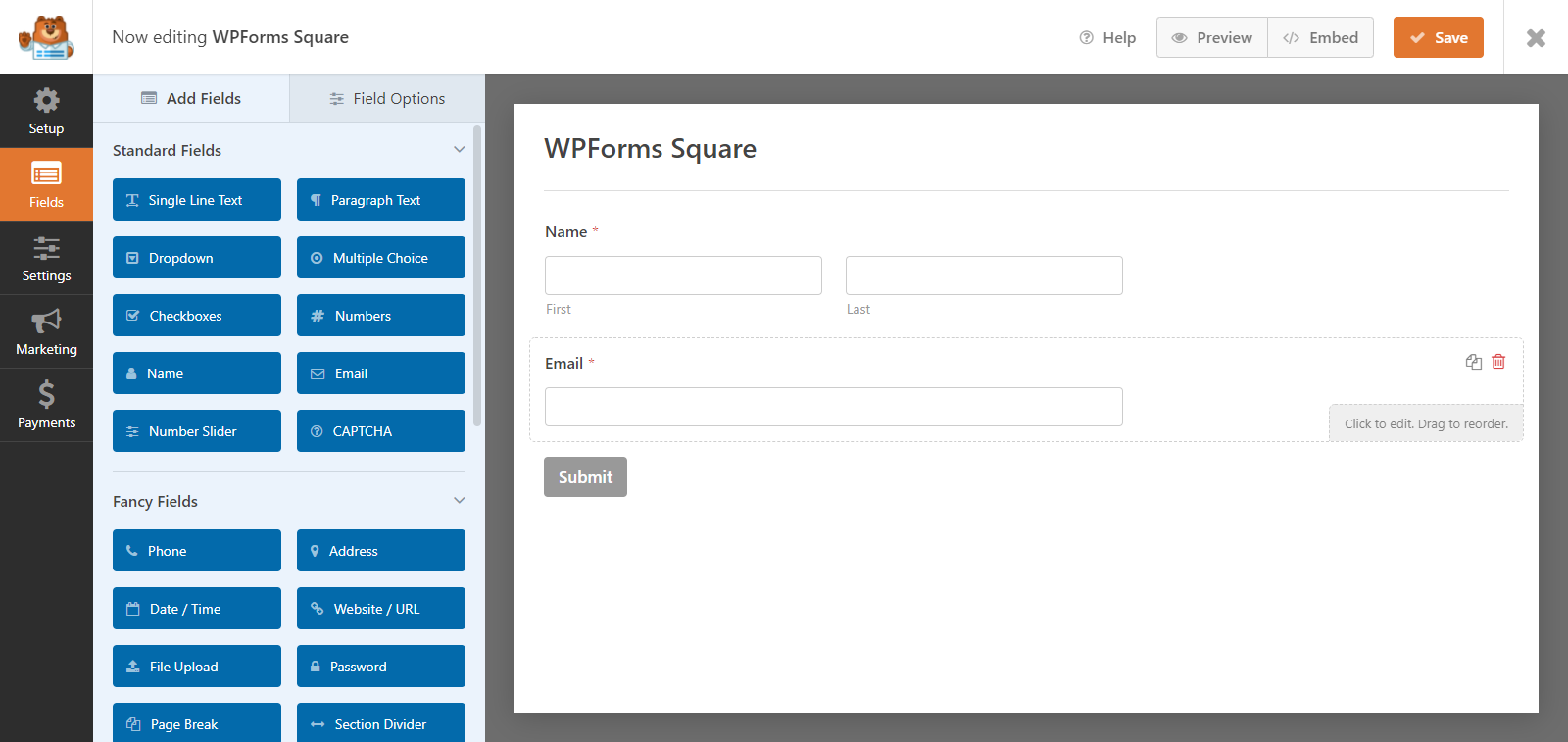
- Go to the fields tab.
- Add Name and Email fields.
- Now go to Payment fields.
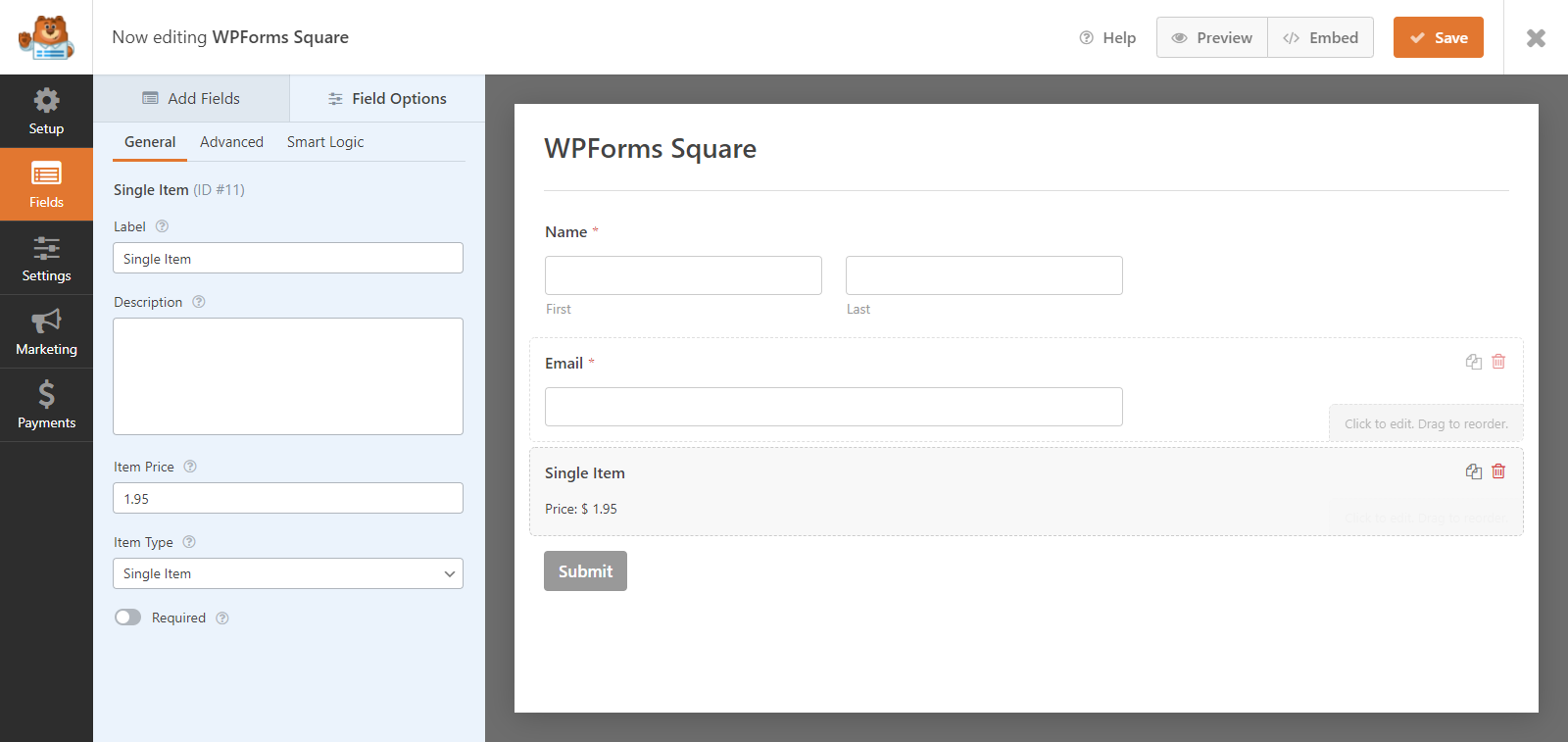
- Add a single item field and enter the price amount to be charged or set it to user defined.
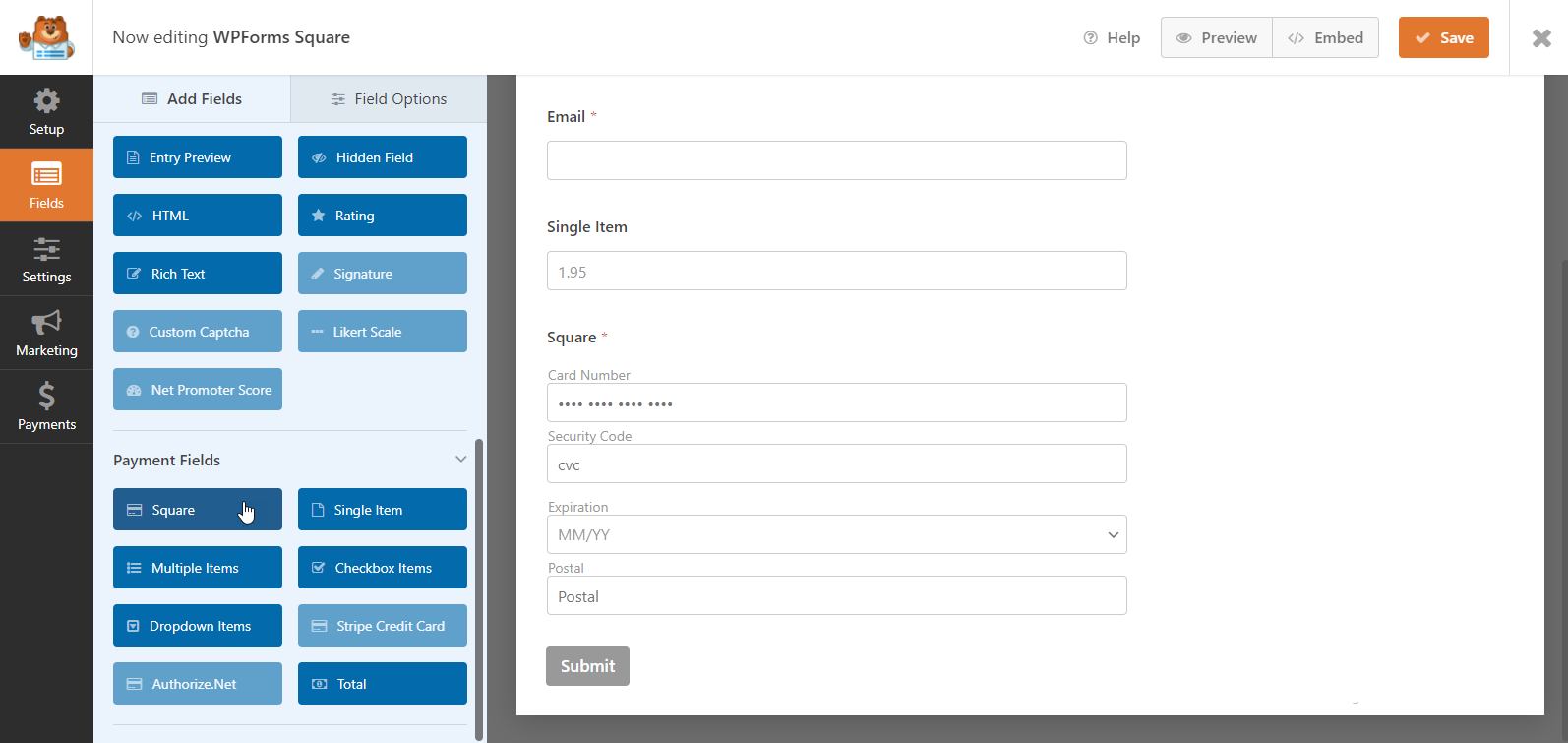
- Now go back to Payment fields.
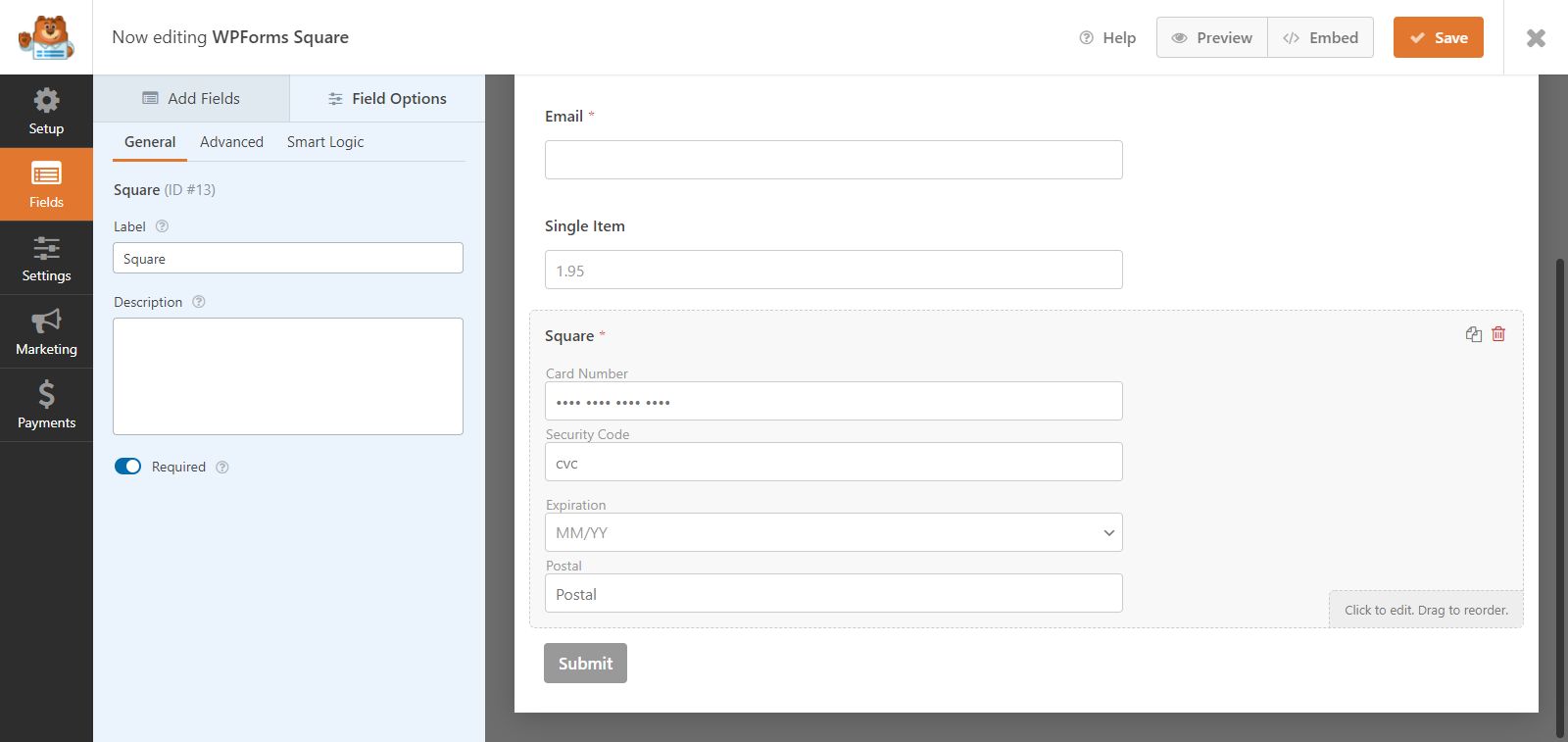
- Add the Square field.
- You edit Field Label and Description.
- Click Publish/Save to save the form.
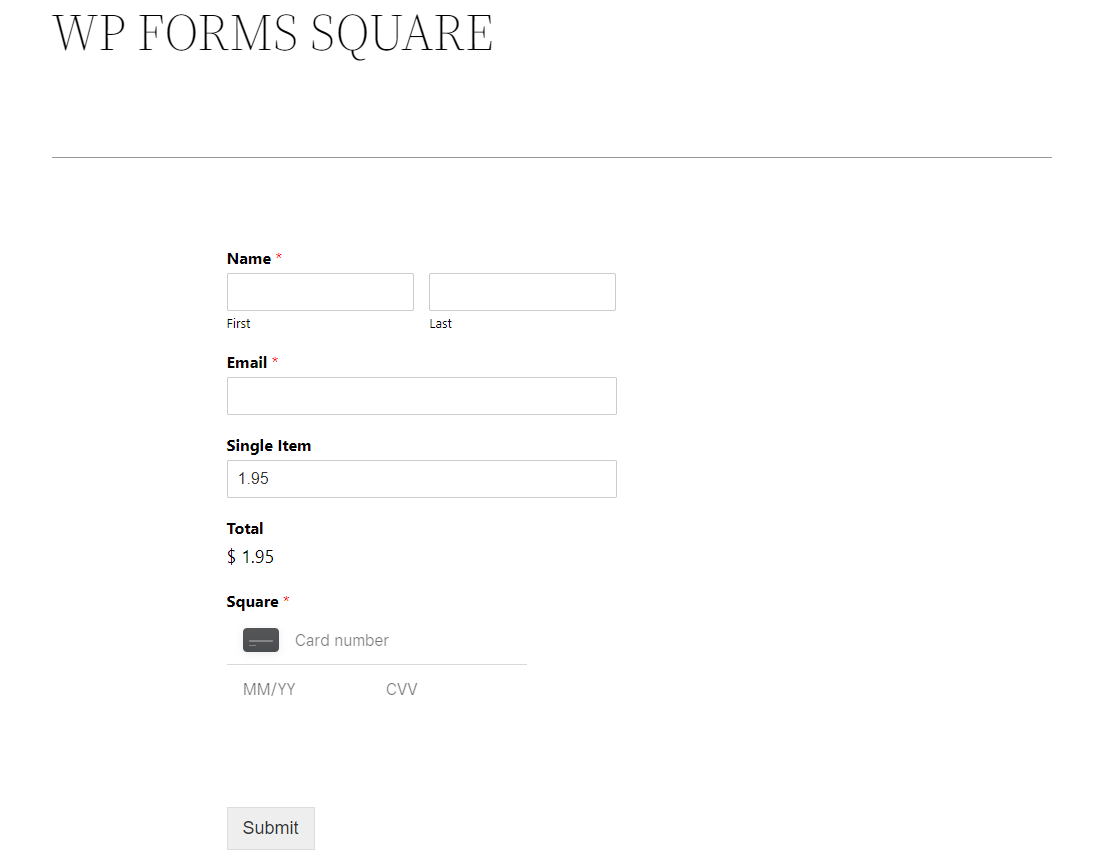
3.1.1.WP FORM Front-end view #
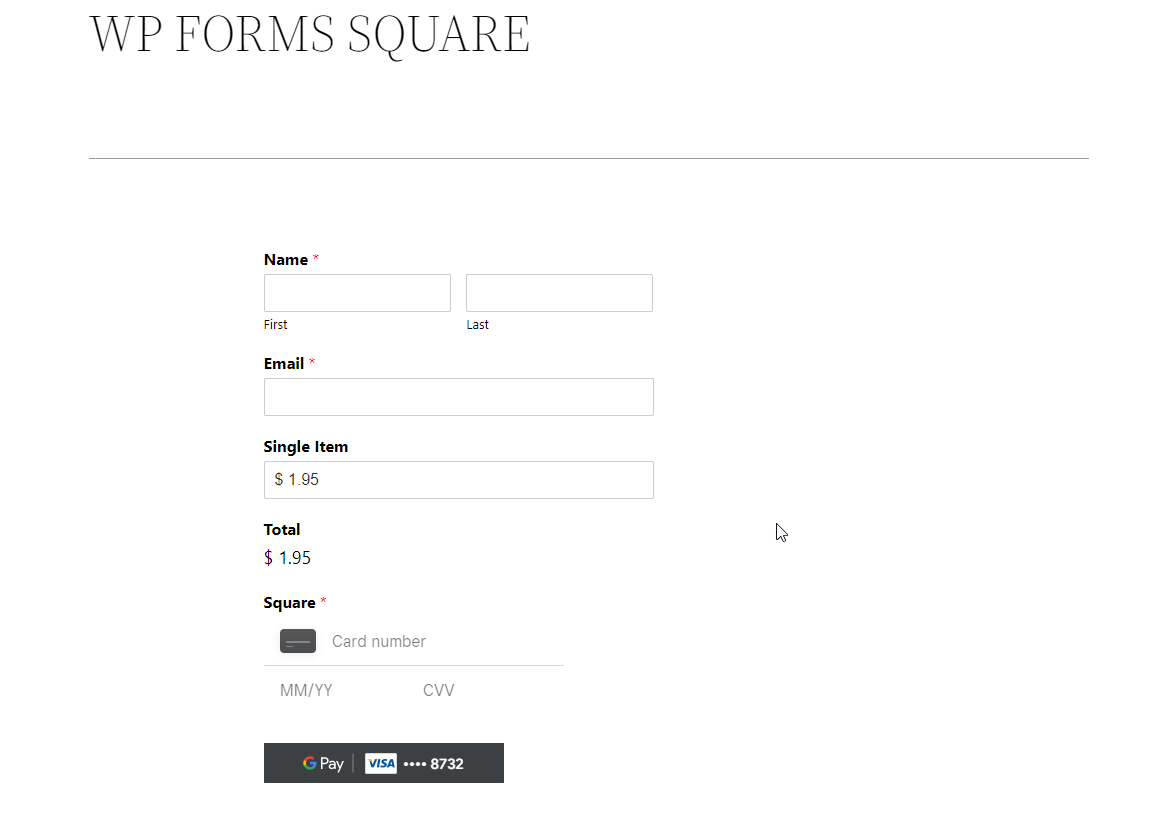
- Copy the form shortcode
- Add a new page and enter the shortcode.
- Fill up the form and click submit to make payment.
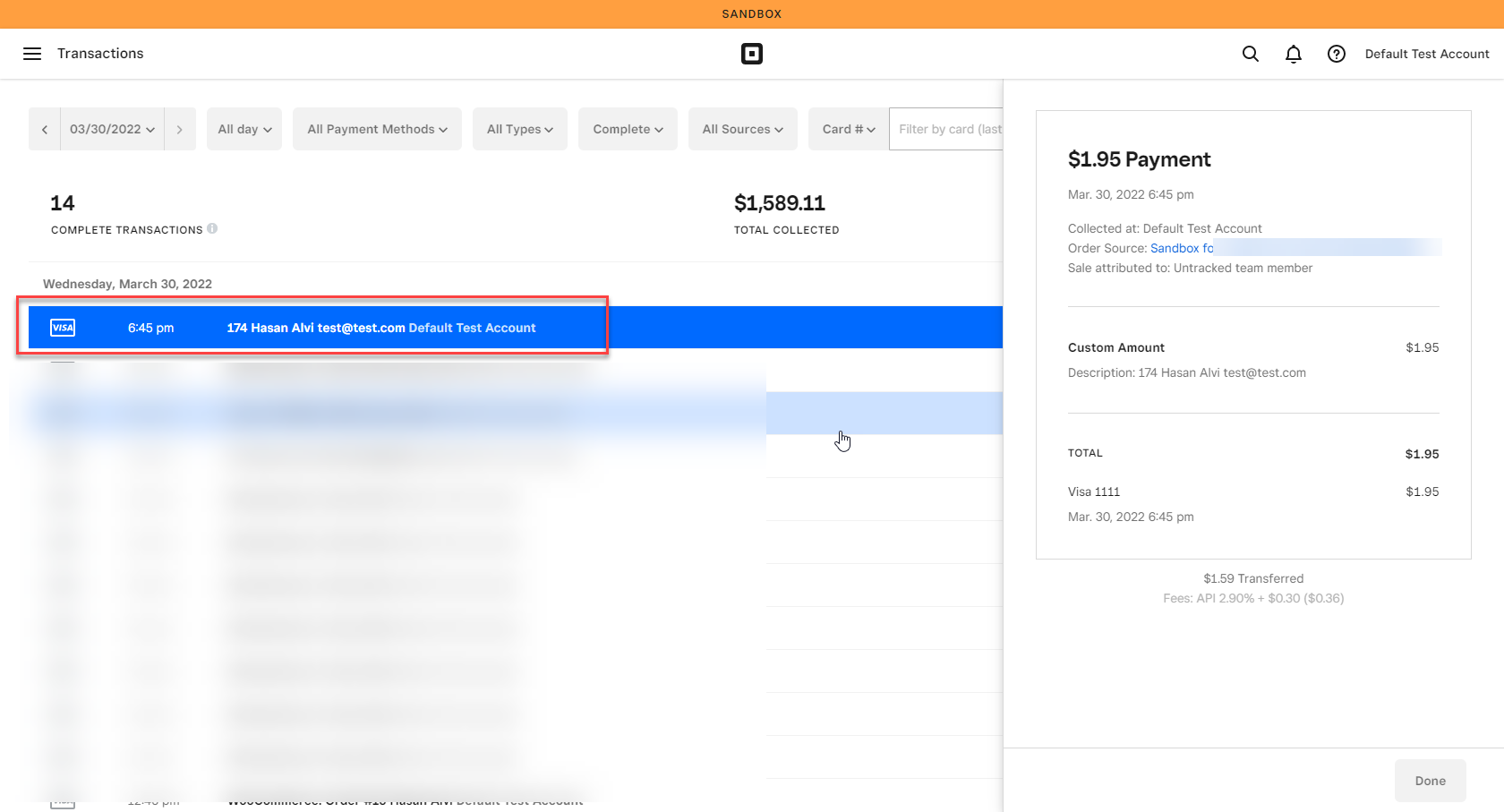
- To check payment in, go to https://developer.squareup.com/apps.
- Open the default test account.
- Go to the Transactions tab.
Payment shown in Square Transactions
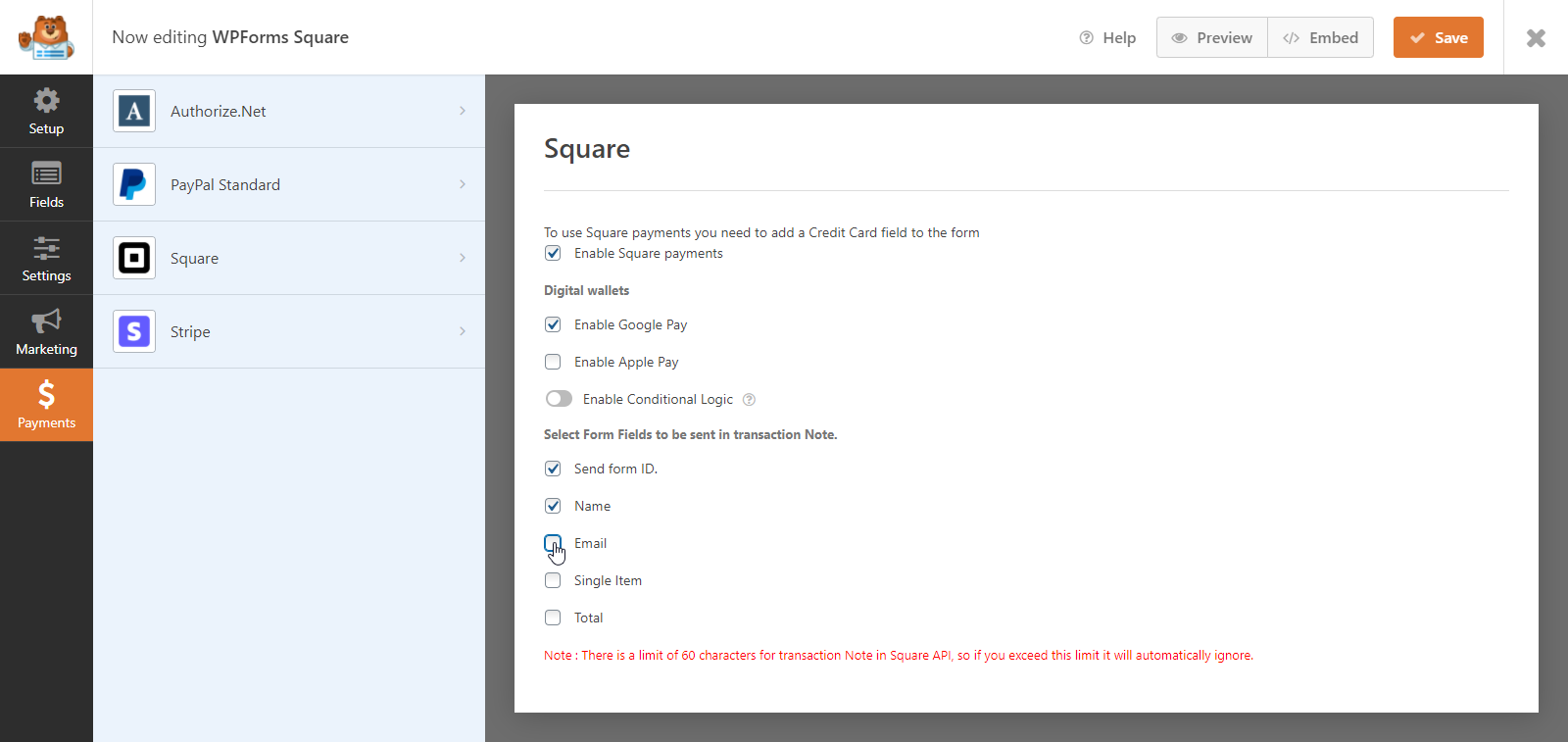
3.1.2.Transaction Notes #
- Transaction notes is a feature in which the selected fields will show in Square transaction.
- Go to the created Form settings.
- Go to the Payments tab and click Square.
- Select the fields you want to be shown in the transaction.
- Note: Only those fields will appear in the transaction box which have been added in the form. If no field is added, the select field box will be empty.
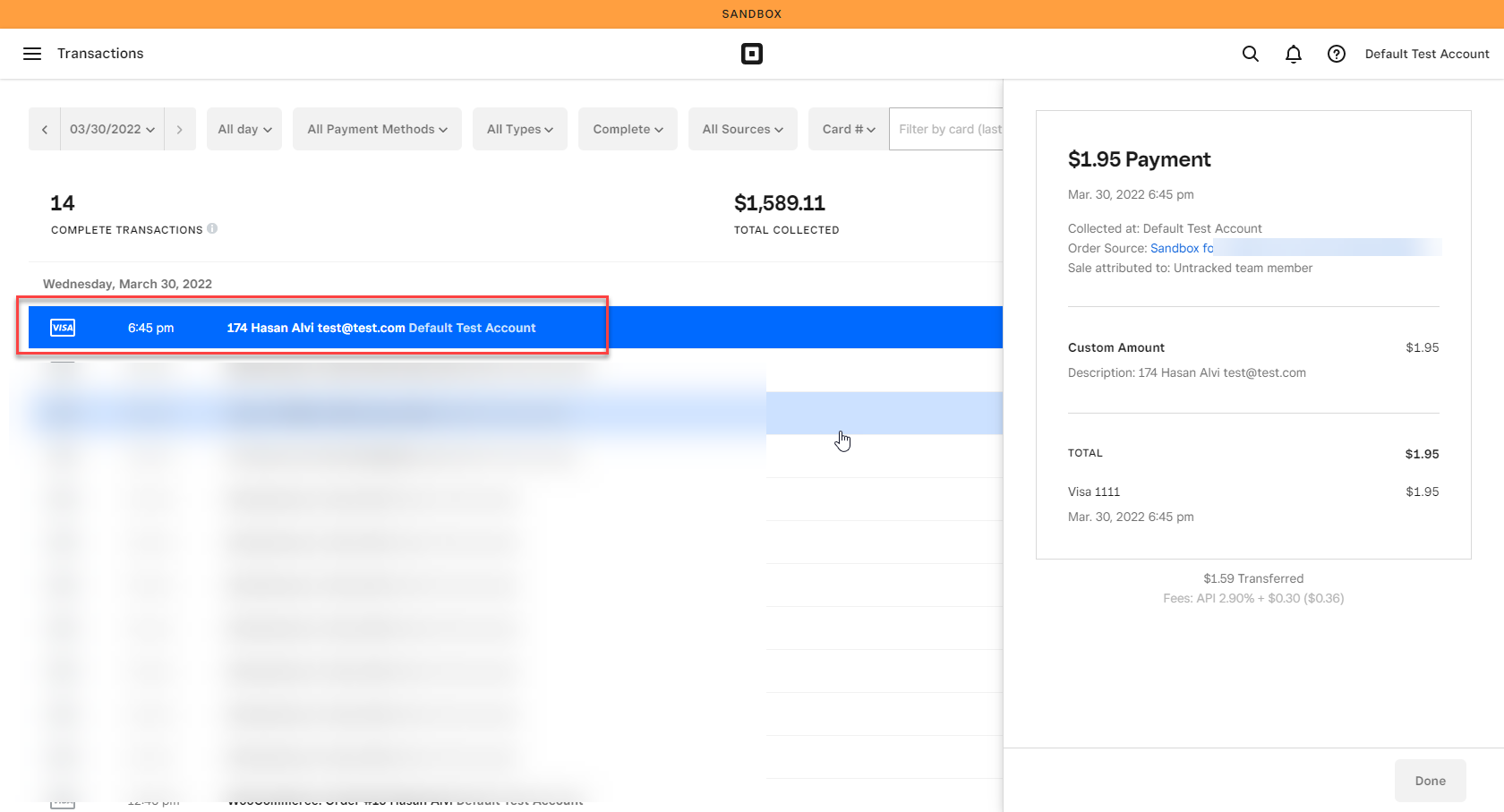
View Transaction Notes in Square Dashboard (Test Mode)
- Go to https://developer.squareup.com/apps.
- Open the default test account.
- Go to the Transactions tab.
Transaction Notes shown with transaction.
3.1.3.Google Pay #
BACKEND CONFIGURATION
To Enable Google Pay Option, following configuration is required:
- Go to the created Form settings.
- Go to the Payments tab and click Square.
- Click Enable Google Pay.
- Click Save.
3.1.4.Google Pay Frontend Functionality #
- Google pay button will appear.
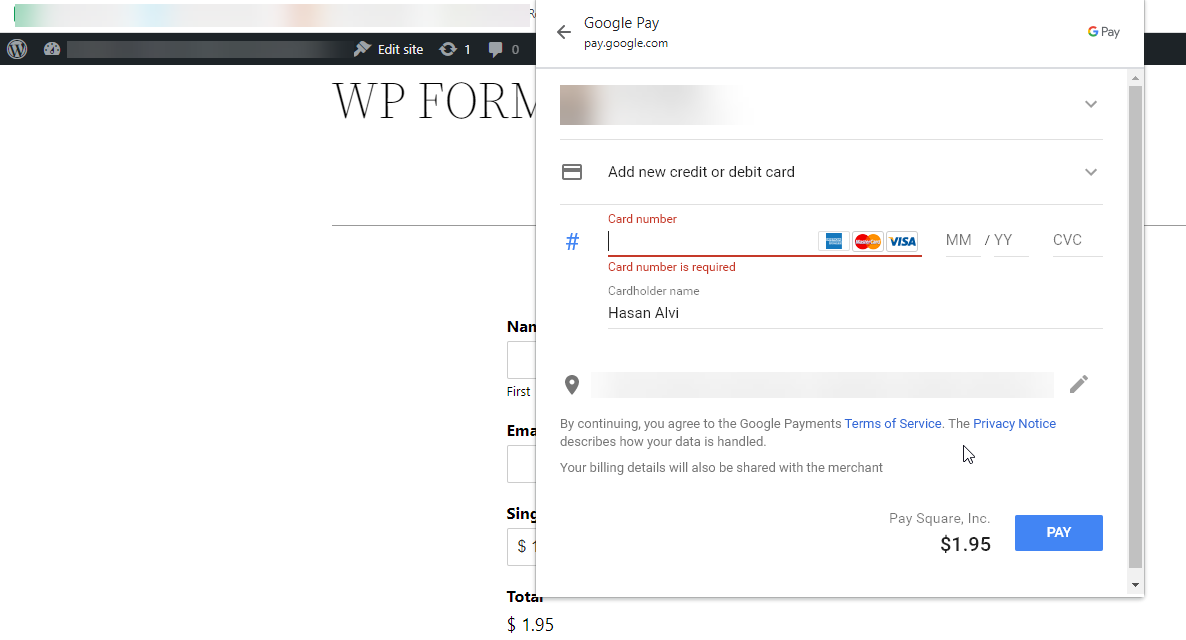
- Fill up the form and click the Google Pay button.
- Enter card details and click Pay.
3.1.5.Subscription Payment #
- To enable Subscription Payment , go to the created Form settings.
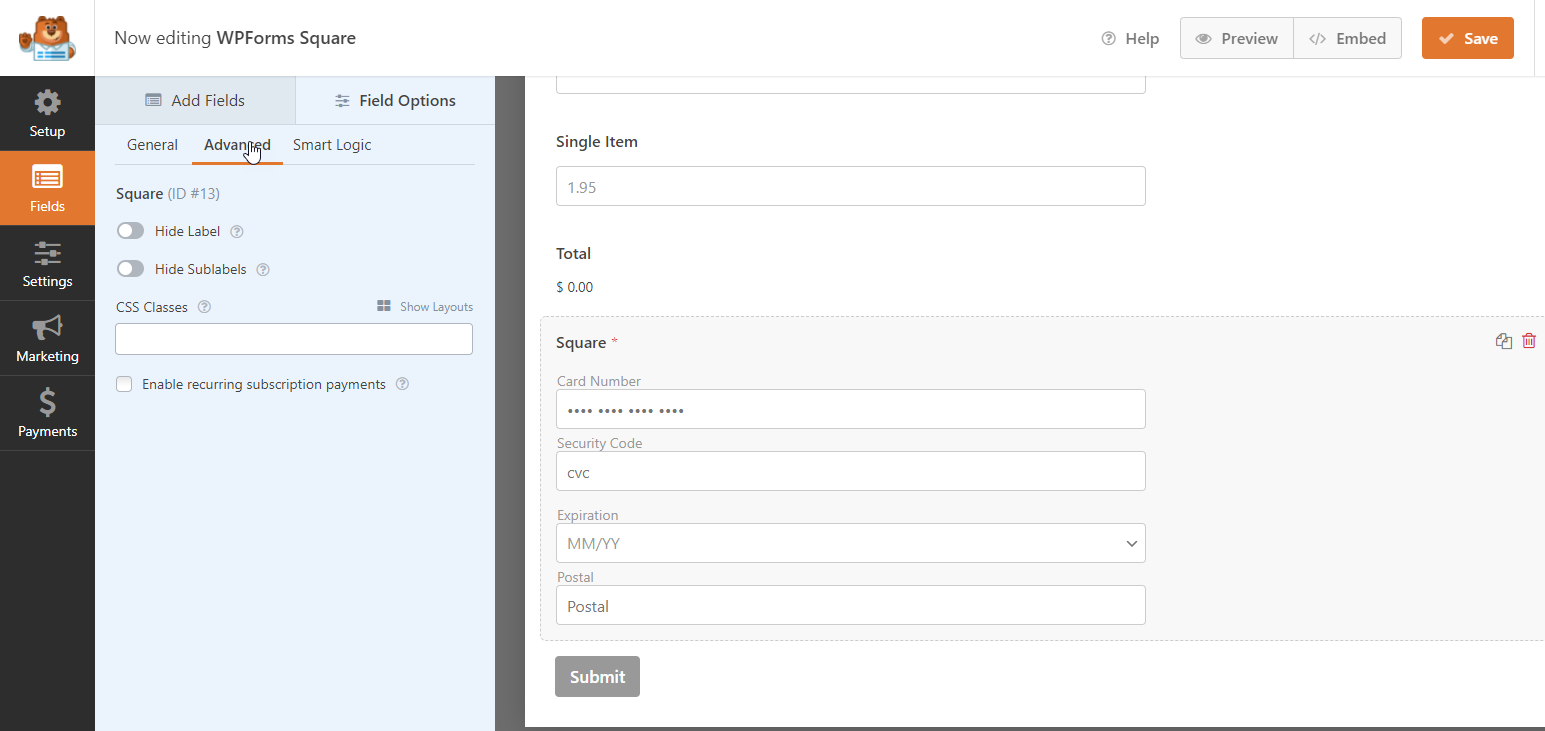
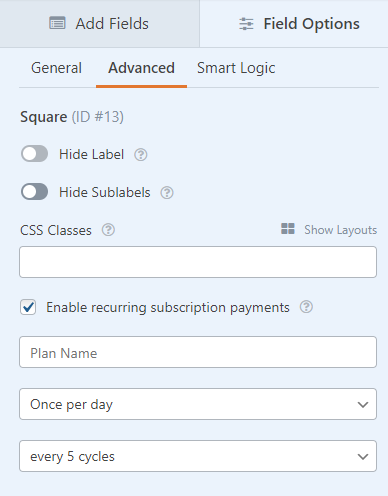
- Go to the Square field settings, click the Advanced tab.
- Click Enable recurring subscription payments.
- Enter a plan name.
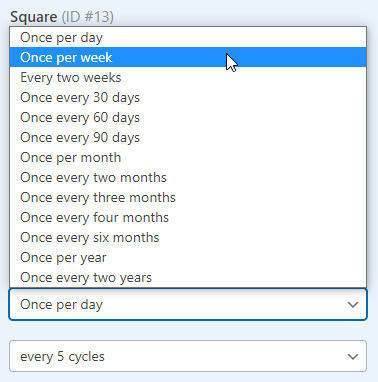
- Select subscription interval.
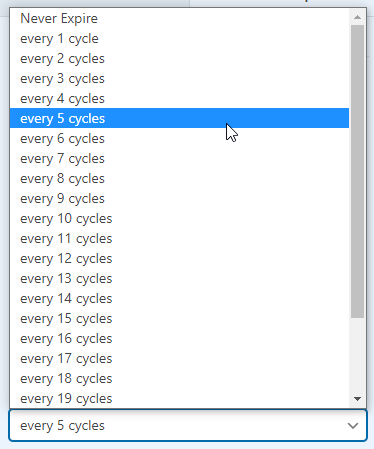
- Select the number of cycles for the subscription to run.
- Click Save.
- So according to the use case above, a subscription would be charged everyday for 5 days.
Subscription form front-end view.
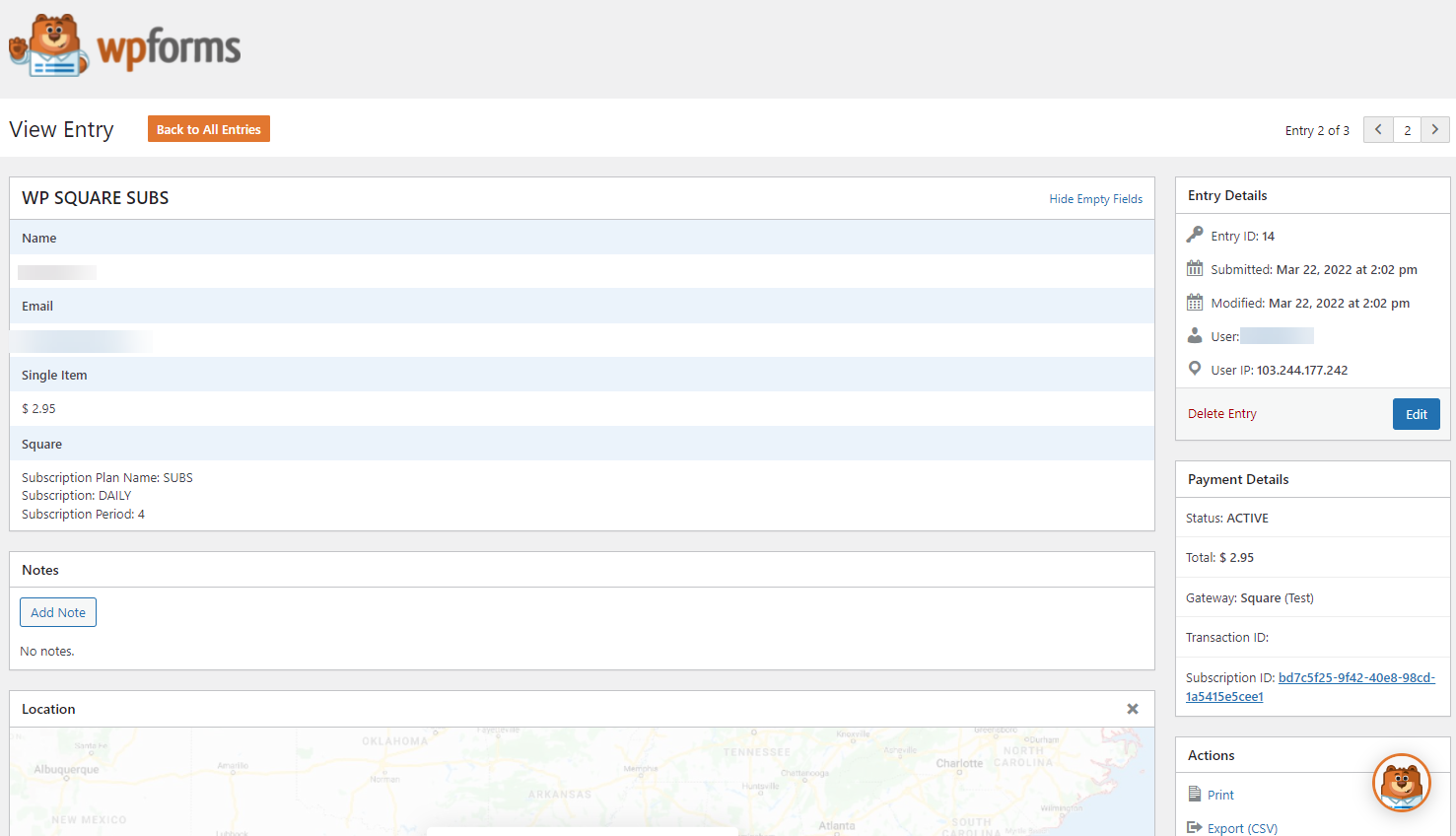
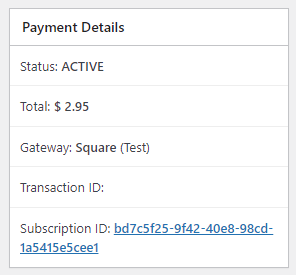
- After submitting the form WPFORMS made an entry in entries.
- To view subscriptions in square, click on the subscription id, it will redirect to the square subscription in a new tab.
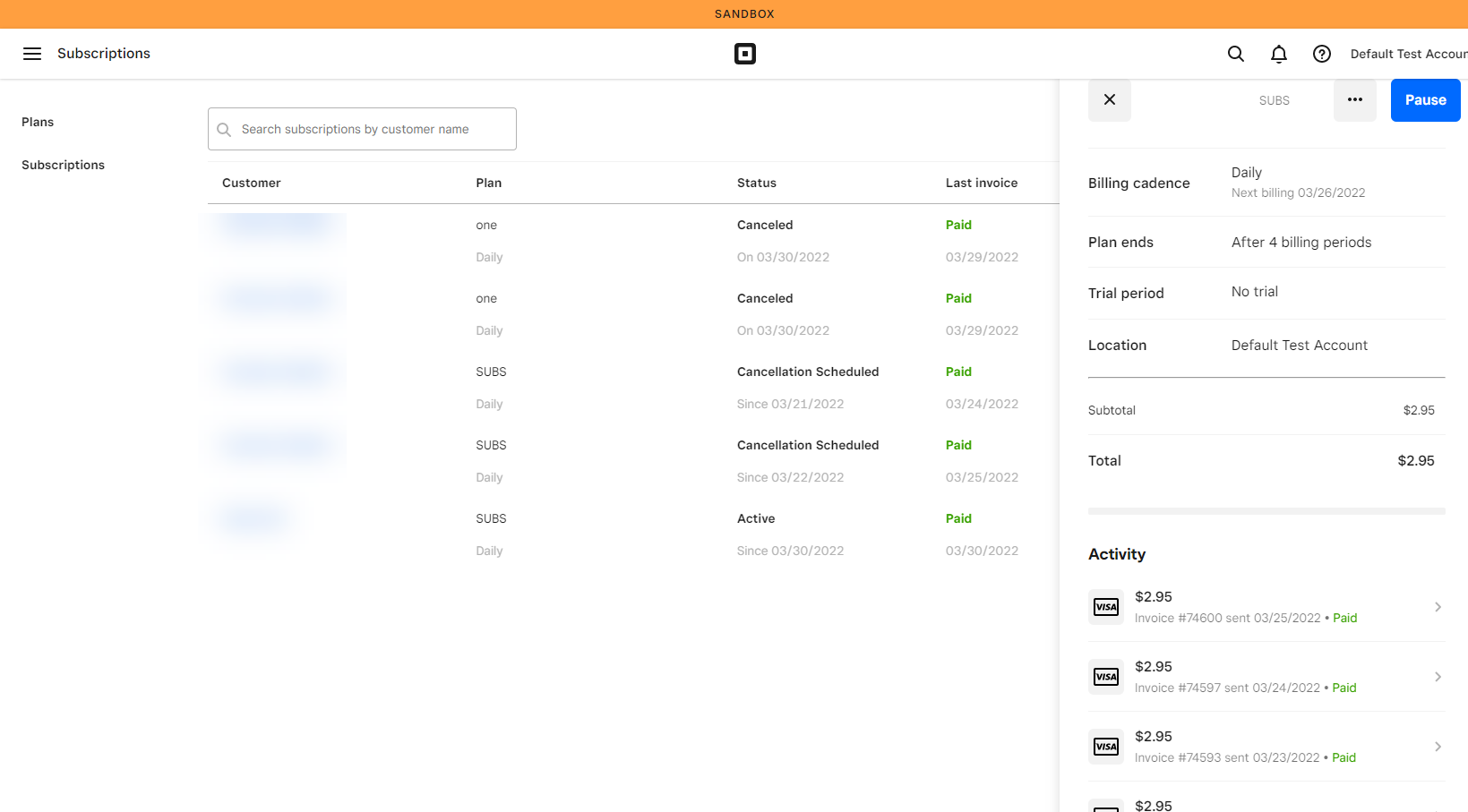
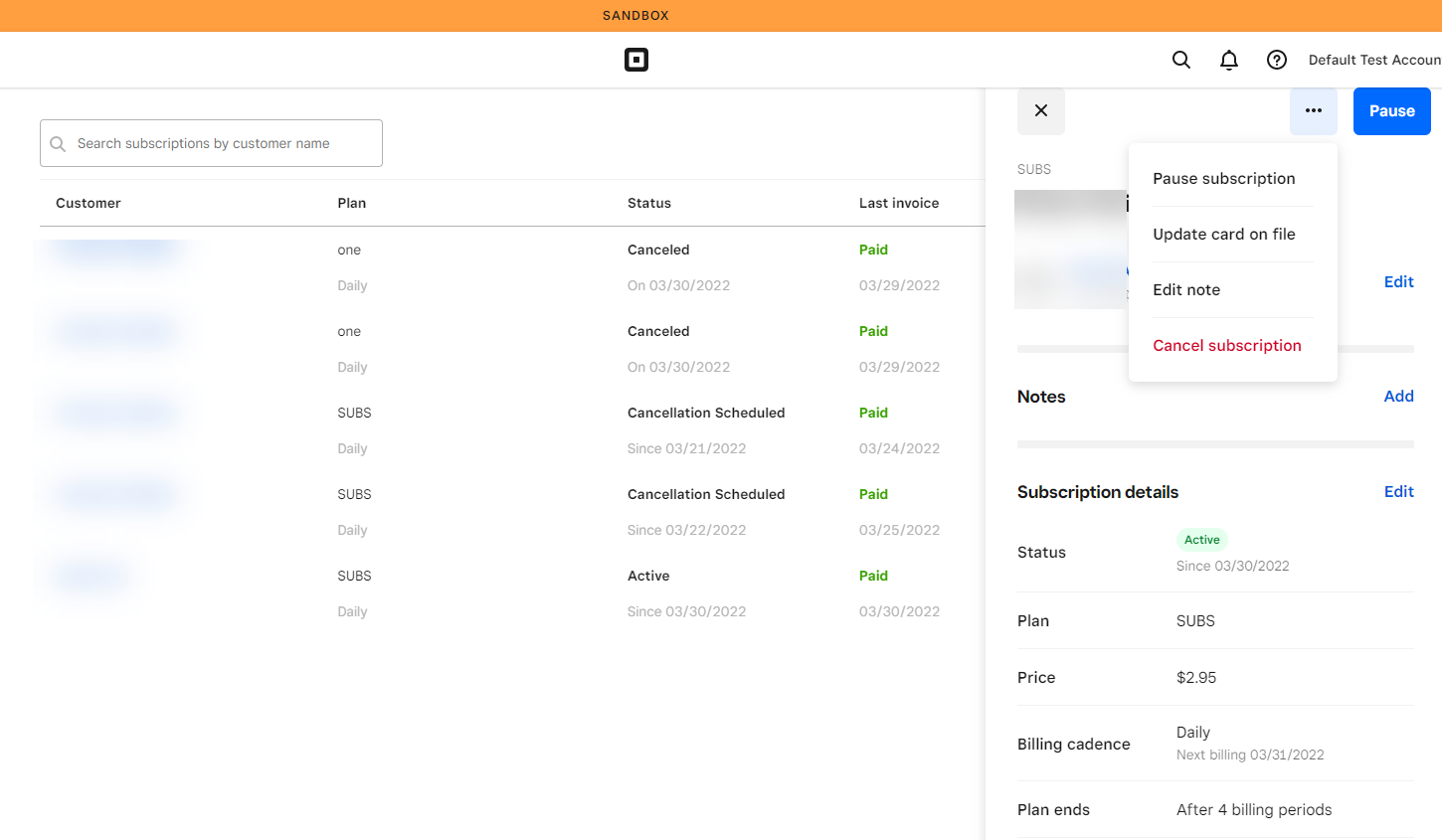
- Subscription in Square.
- To cancel subscription, click Cancel subscription.
3.1.6.Conditional Logic #
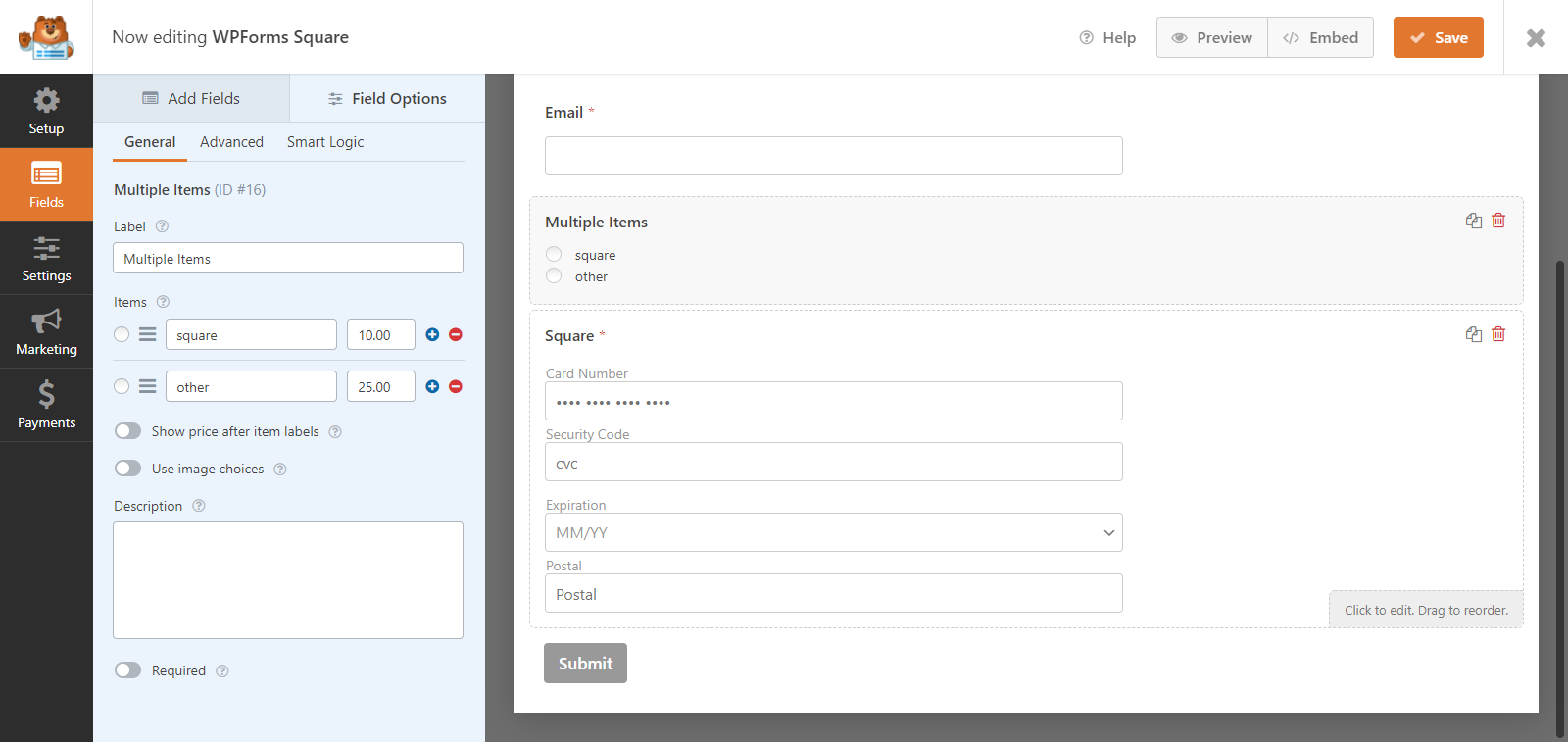
- Add Multiple items field for conditional logic.
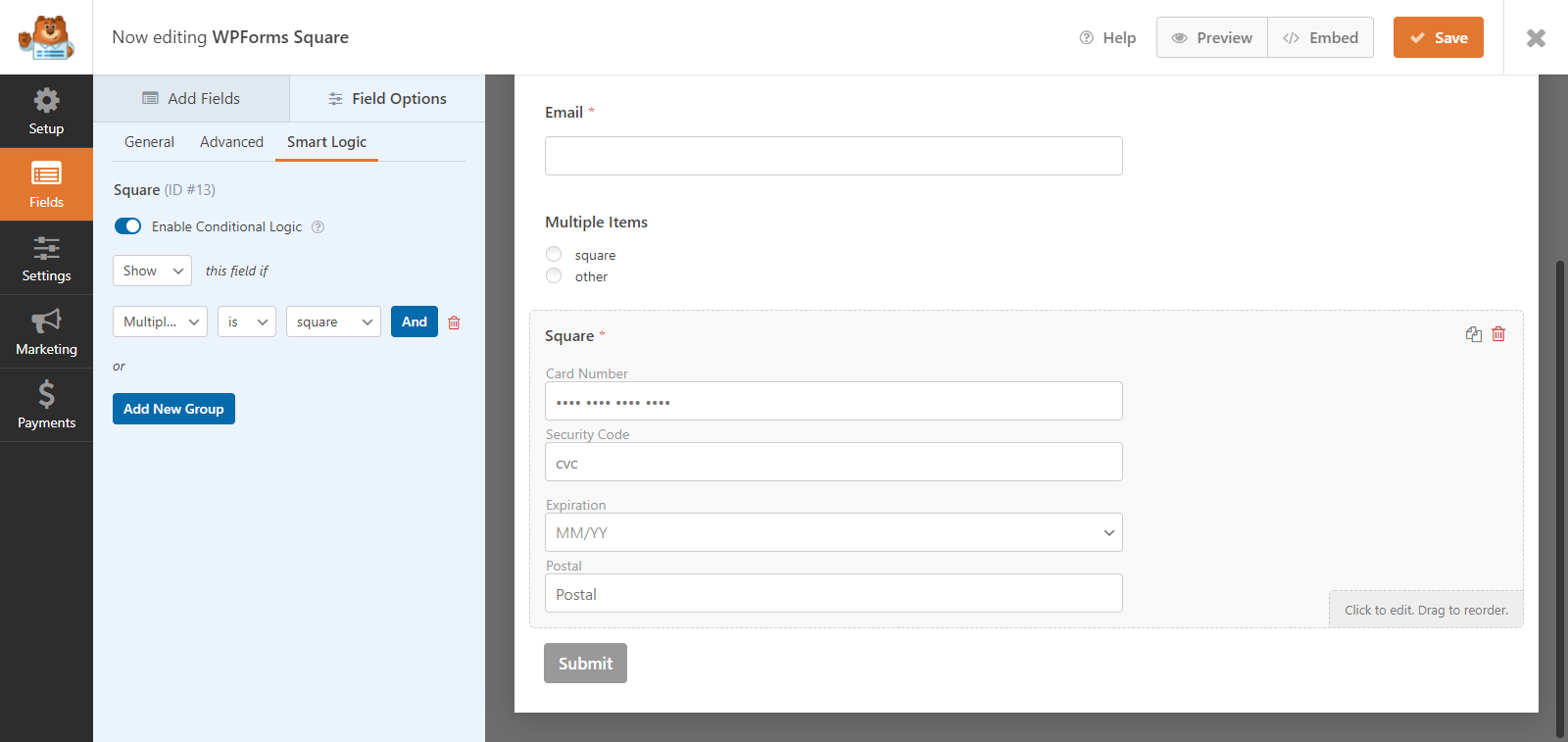
- Now go to Square field settings -> Smart logic.
- Enable conditional logic.
- Add fields with conditional logic, payment will depend on condition apply.
- According to the above conditional logic settings, Square fields will show, if the square option is selected in Multiple items field.
- Now to enable Square payment per form and conditional logic settings.
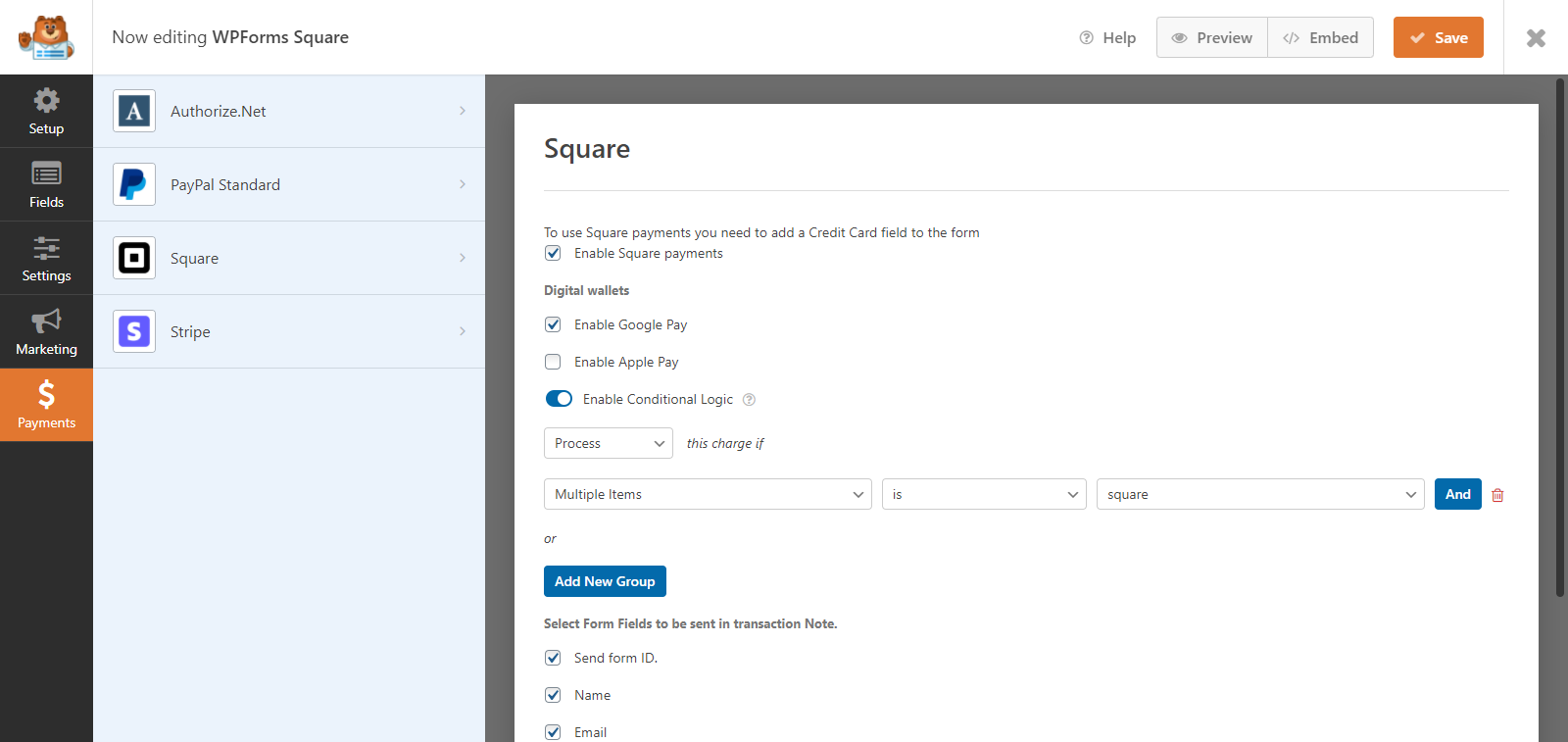
- Go to Payments -> Square.
- Enable conditional logic.
- Add conditional logic option to process or not process payment.
- So according to the above conditional logic settings, payment will process if the square option is selected in Multiple items field.
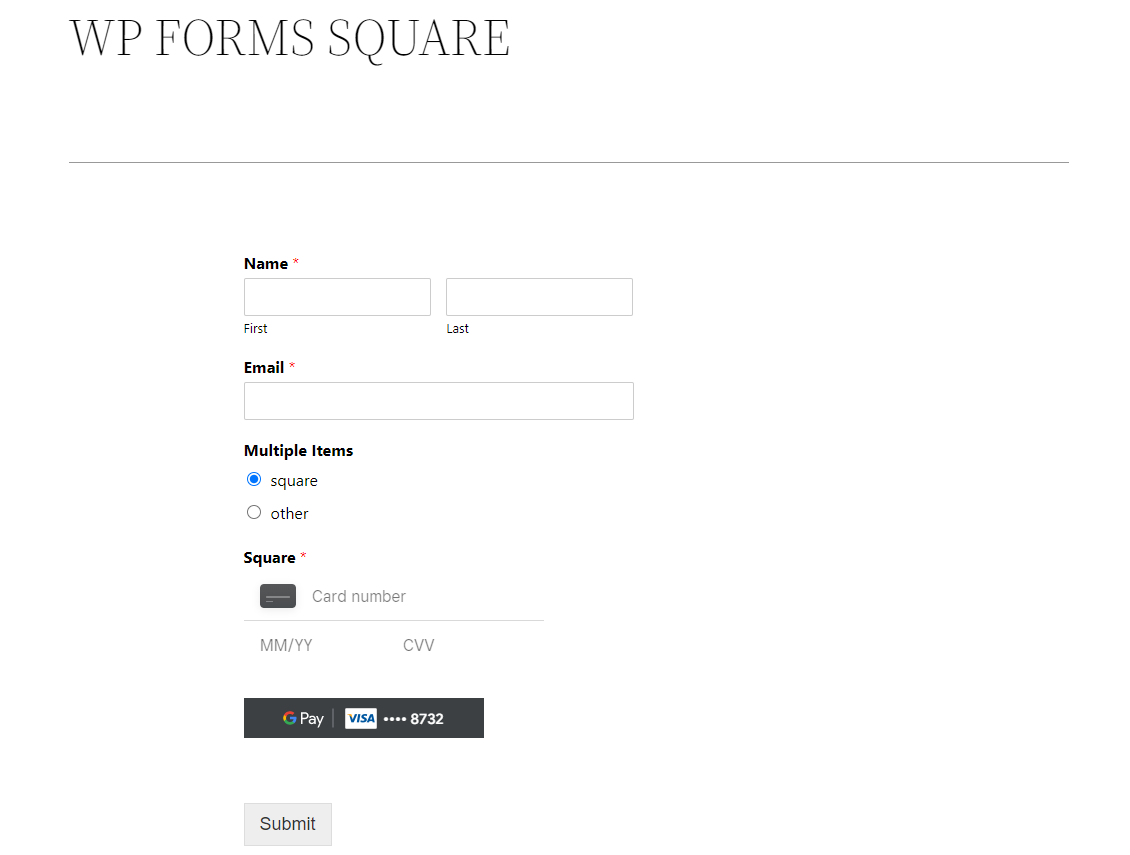
Form front-end
Help Guide Powered by Documentor