Square integration with Ninja Forms
Information & Requirements
- Download Ninja Forms
- An SSL Certificate.
- Square account.
- WordPress 4.9+
- PHP version 5.5+
- Square API is currently only available for the U.S., Canada, Australia, Japan, and the UK.
Note: Valid for Accept Payments Only NOT for Product Sync.
Ninja forms are drag and drop WordPress form builders that are simple, user-friendly, and easy to create. To accept credit card payments with Ninja Forms, You have to connect it Square Payment Gateway through the Square Account.
Square is the only payment gateway with a free online store feature that automatically connects to Square payments. It is helping more than two million businesses to accept fast, reliable, and secure payments anywhere, anytime.
Square Integration Ninja Forms Square plugin is a WordPress plugin that enables customers to pay with a credit card through Ninja Forms using the Square payment Gateway. You can also add payment options such as ACH Payment, Afterpay, Cash App, and Square Gift Card.
This extension will help you to create your form and add your Square payment settings. Any product or service purchased through Ninja Form will have an option for users to pay via credit card, and this payment will be processed through the Square payment gateway.
Square Integration With Ninja Forms Features:
- Easy to configure and activation process in WordPress powered site.
- Collect payment for a single item with a fixed price.
- Collect payment for an item with variations (e.g. small/medium/large).
- Get a total price from several different items or selections.
- Add Square payment settings and specify the price(s) on each Ninja Form.
- Add Square Credit Card pricing field per selected form.
- Support for Ninja Step form.
- Multi Form Support
- Integrate additional payment methods such as ACH Payment, Afterpay, Cash App, and Square Gift Card.
How To Use Ninja Form Square Plugin
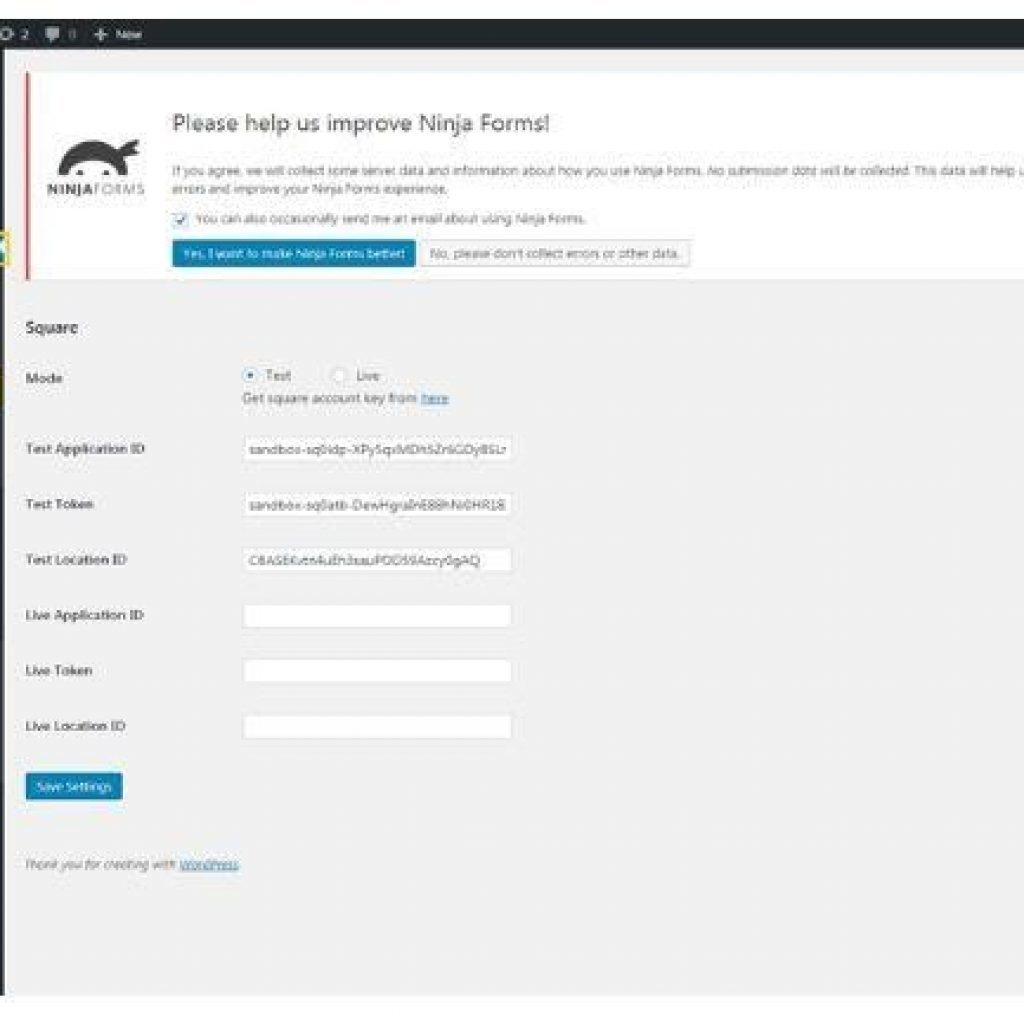
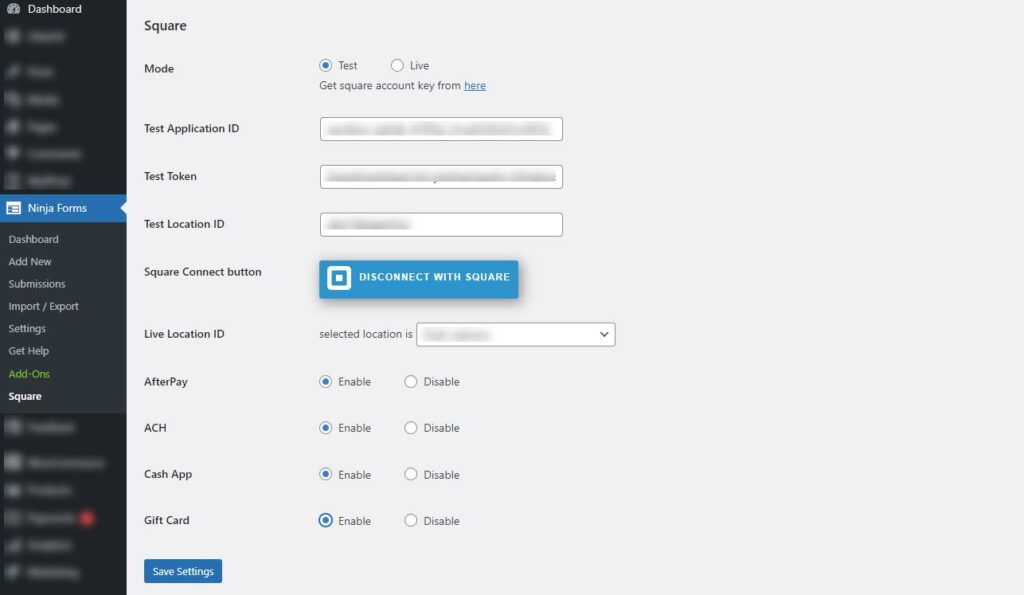
STEP#1: Add Square payment settings with your Ninja Forms.
- Select the Square payment settings that will be added from (Ninja forms→ Square).
- Add Square Payment settings. (Add testing and live payment settings for Square payment account)
- Add Square application settings to integrate with ninja form (Token – Application ID – Location ID)
- Add square application test mode settings. The testing credit card must be processed using the following data,
Test Card:
Card Number: 4532 7597 3454 5858
Card CVV: 111

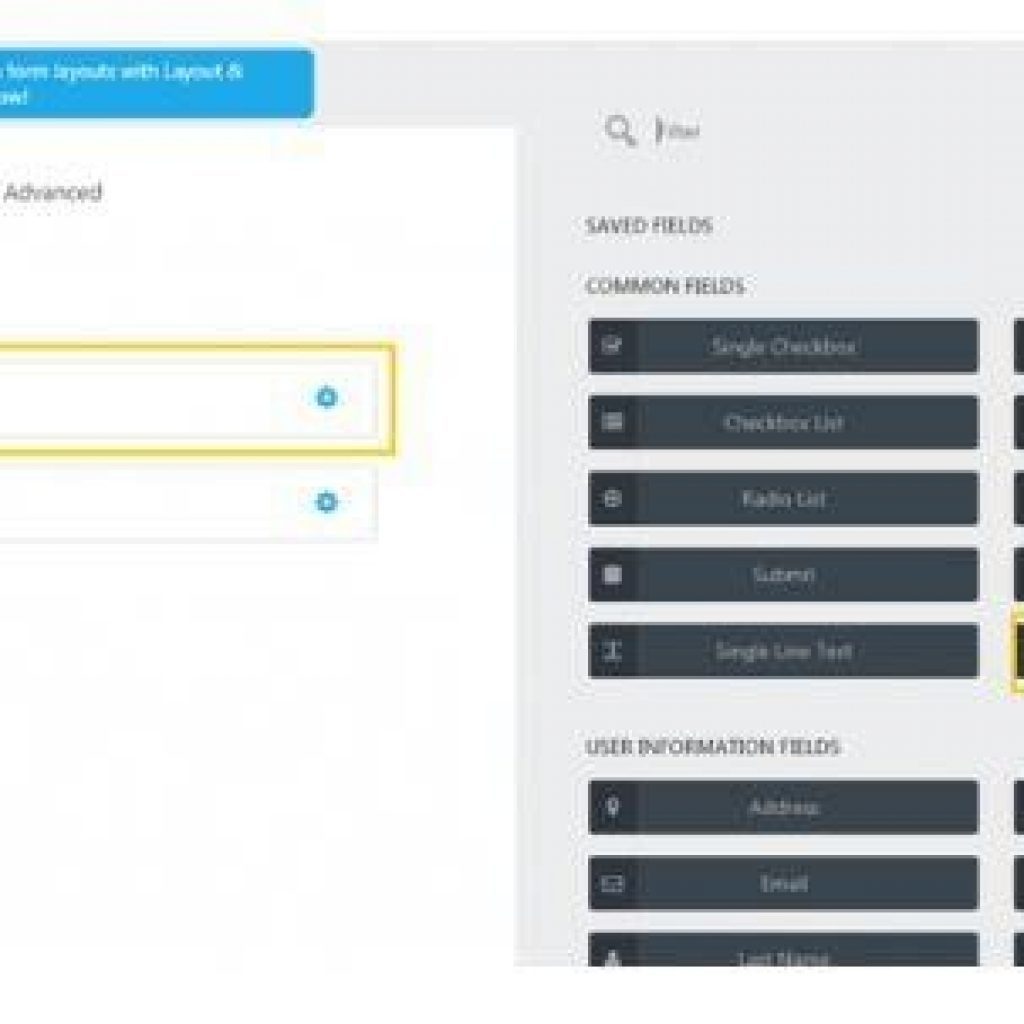
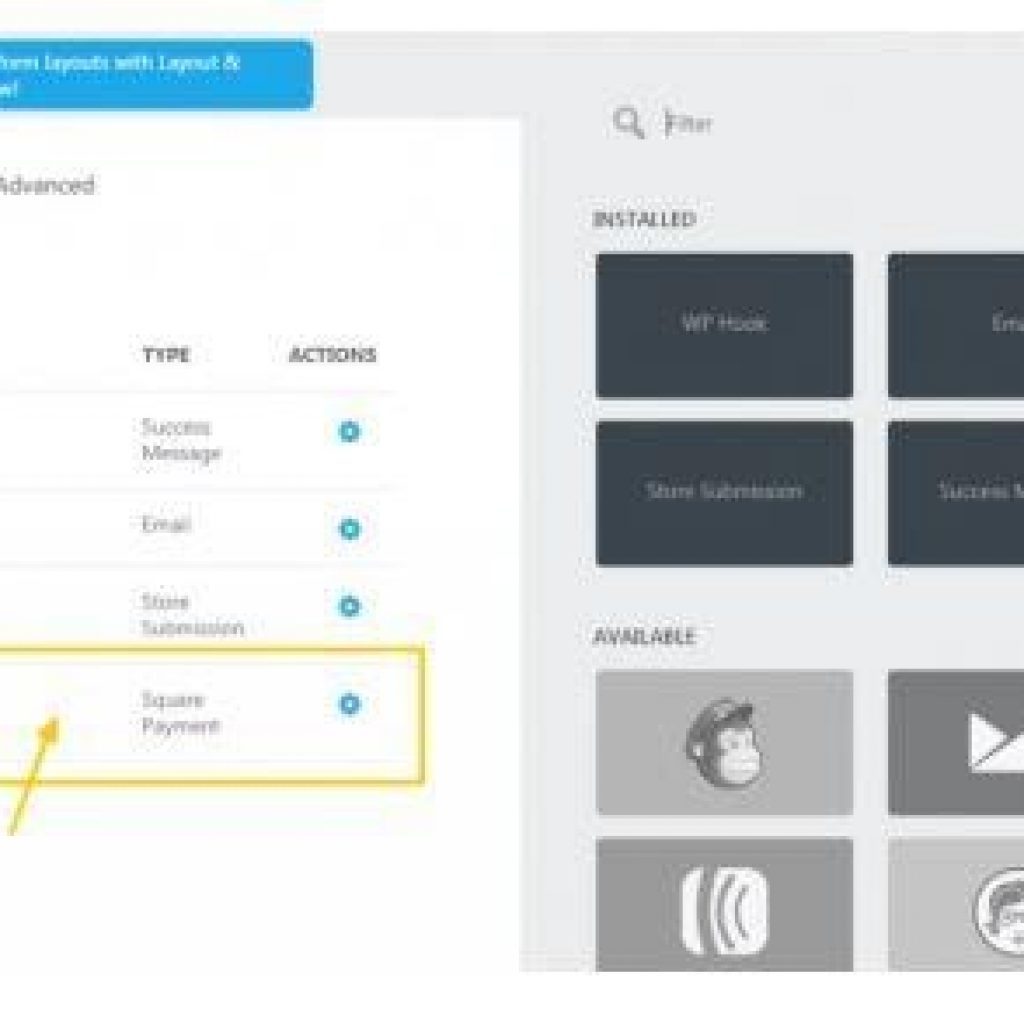
STEP #2: Add Ninja Form Square Payment Option.
Here is the screenshot of how you can add the Ninja Form Square payment option.

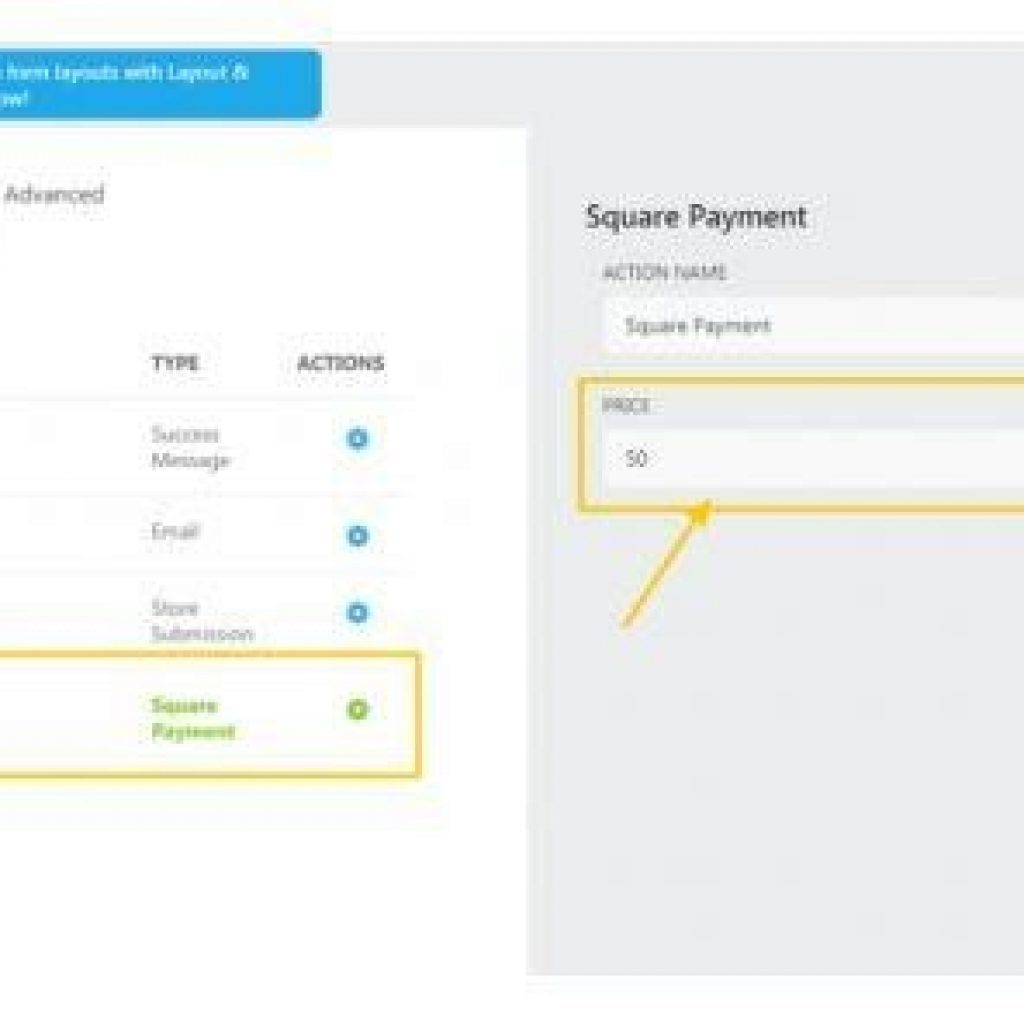
STEP #3: Add Ninja Form Square Pricing Field.
Add Ninja form Square Payment pricing field (Select Square payment→ Add price)
Note: You must edit the pricing field in the backend to accept payment.


STEP #4: View Ninja Form Paid Transactions Via Square.
View paid Square transaction where the ID tracking number is the same number as in Square.

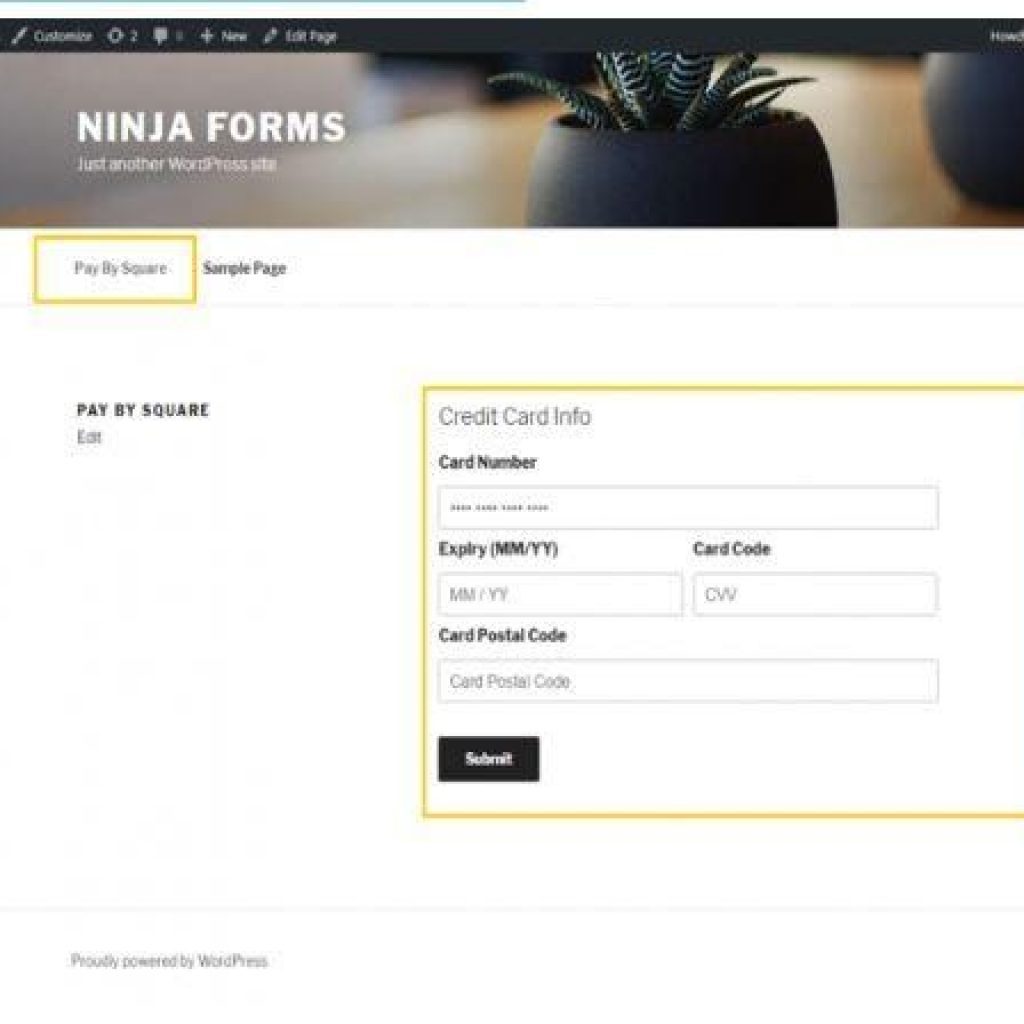
STEP #5: FORM PREVIEW IN FRONT END
Here is the visual of the Ninja Form with Square (Front-end).

Optional Step for additional payment option:
Enable any additional payment method of your choice (i.e., ACH Payment, Afterpay, Cash App, and Square Gift Card.) right from your Ninja Forms dashboard.

Changelogs :
- 3.0 Version
- 22.September.2021 Last Updated
- 27.April.2018 Released Date
Version 3.0
22/09/2021
Updated – Compatible with Ninja form 3.0 and up.
Version 1.1.2
28/07/2021
Updated – Tested upto ninja form 3.5.5
Fixed – Update location api
Version 1.1.1
4/06/2021
Updated – Tested upto ninja form 3.5.4
Fixed – Conflicts issue fixed
Version 1.1.0
12/31/2020
Added – Transaction Note added
Added – Conditional Payment
Fixed – saved live location was not showing in dropdown after click save button.
Version 1.0.8
14/05/2020
Added – Multi form support
Version 1.0.7
11/12/2019
Updated – Square API v2 Support Added
Updated – App ID & App Name
Version 1.0.6
18/10/2019
Updated – Freemius SDK Version 2.3.1
Version 1.0.5
04/09/2019
Updated – Decimal Pricing issue
Fixed – Custom price issue.
Version 1.0.4
07/04/2019
Updated – Freemius SDK Version 2.3.0
Version 1.0.3
06/05/2019
Added – OAuth Button Added
Version 1.0.2
27/02/2019
Updated – Freemius SDK.
Version 1.0.1
16/08/2018
Updated – Freemius SDK.
Version 1.0
27/04/2018
Initial Release.
Purchase a License
An annual license entitles you to 1 year of updates and support. Your subscription will auto-renew each year until cancelled.
secure checkout by freemius