Accepting online payments is the bread and butter for any eCommerce business regardless of what they sell. According to research, the global transaction value of digital payments in 2020 was $5.2 trillion and from 2020 through 2025, transaction value will likely grow 16.3% in Europe, 15.2% in the US, and $11.2 in China.
Most businesses have an online payment gateway embedded in their website and it’s much easier than it sounds. All you have to do is sign-up for a digital payment service like ApplePay, Square, PayPal or something similar and connect it to your website using plugins that are already available in the marketplace.
What are some of the best online payment methods available right now?
With the growing popularity of services like PayPal, Square, and Apple Pay, customers are increasingly able to checkout on a variety of websites without having to spend time adding all their payment and address information for each purchase.
Each online payment method or service has its fair share of advantages and disadvantages. The best ones with a near-perfect track record include:
- Square
- Amazon Pay
- Google Pay
- Apple Pay
- PayPal
- Stripe
- Masterpass
What’s the best way to use payment gateways on your website?
Nowadays, businesses connect payment gateways to third-party portals or custom checkout forms which makes it easier for customers to pay their bills. There are also ways to connect your payment methods to contact forms and while this may seem like extra work, it really isn’t.
Forms are among the web’s most versatile tools. Need a contact form? Drag an Email and Text field into a form editor, copy its embed code, add it to your site, and you’re done. Want to make a survey? Just add enough extra fields to your form to cover every question.
You can build anything you want with a form: A poll, an event registration tool, an app, or even a tiny store. In fact, a form might be the simplest way to sell your products online.To create them easily you can consider using different tools from WordPress form builder plugins to online form makers
Today, we will be discussing using Contact Form 7 Square Payment Addon which ingeniously connects one of the world’s most famous payment gateway, Square, with a highly versatile contact form plugin, Contact Form 7.
What is Contact Form 7 Square Payment Addon?
Contact Form 7 Square plugin is a safe and secure WordPress plugin that enables users to pay for their contact form via the Square payment gateway.
This plugin will assist you in creating your form and adding your Square payment configurations so the users will be able to pay via the credit card number. The product purchased via the contact form will allow the users to pay using credit card information. Also, this payment will be integrated with the square account.
Features
Following are some of the features of the Contact Form 7 Square Payment Addon:
- Contact Form 7 Square payment plugin enables you to add Square payment configurations and the specified price per contact form.
- You can also implement the Square Credit Card pricing field per the selected form.
- The testing account enables you to use the sandbox to test transactions before making the live transactions simply.
- Sending 60 characters to the Square transaction note of particular fields of each specific form.
- Compatible and supported with Contact Form 7 Cost Calculator.
- Users can add the custom amount to make payments easily and efficiently.
Connecting Contact Form 7 with Square?
The following are some steps on how to connect the contact form 7 with the square payment addon:
- Using this plugin, you will have the option to implement square payment settings and specify a price for each contact form.
- Add the Square Credit Card pricing field per the selected form.
Note: In version 2.0, we have incorporated the feature to connect the Square Application with the Square Contact Form 7 addon.
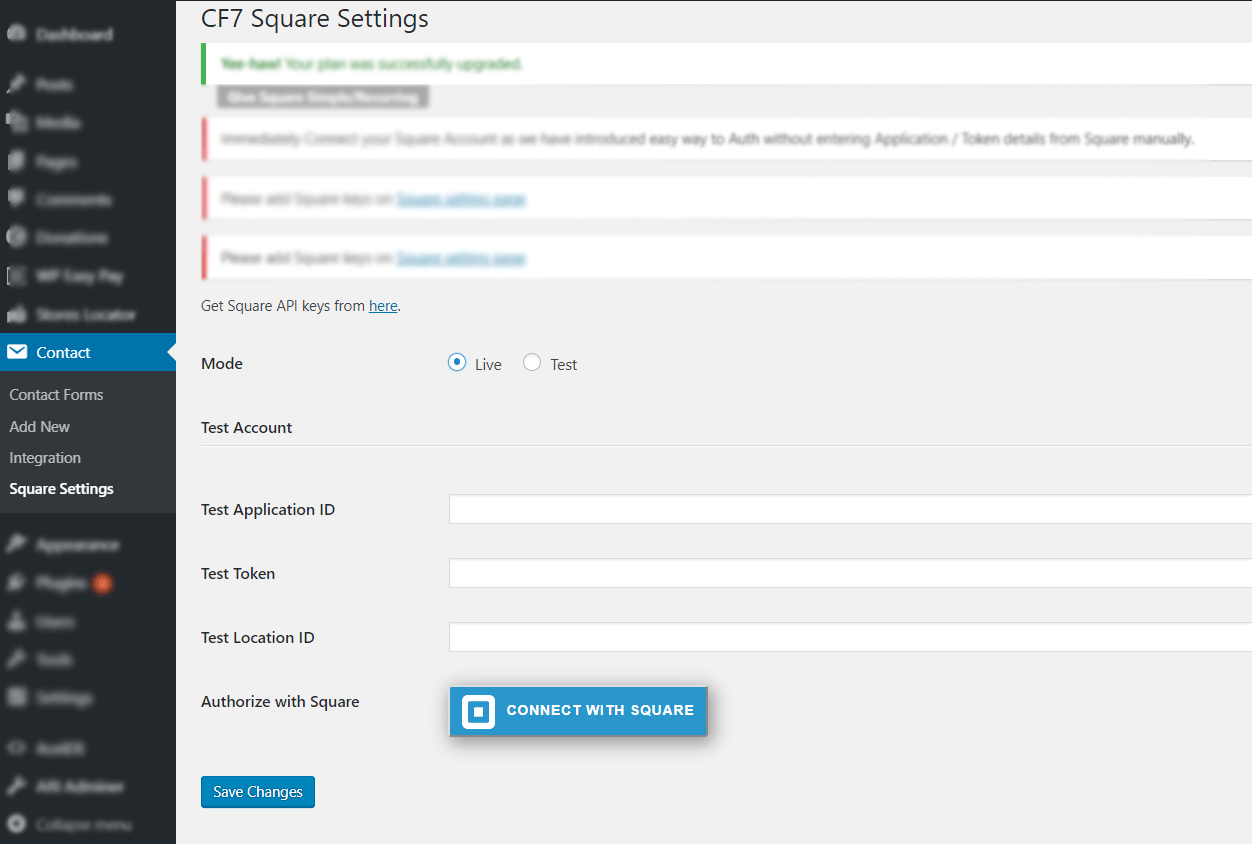
Step # 1:
The user can click the button “Connect with Square” and follow the below instructions:
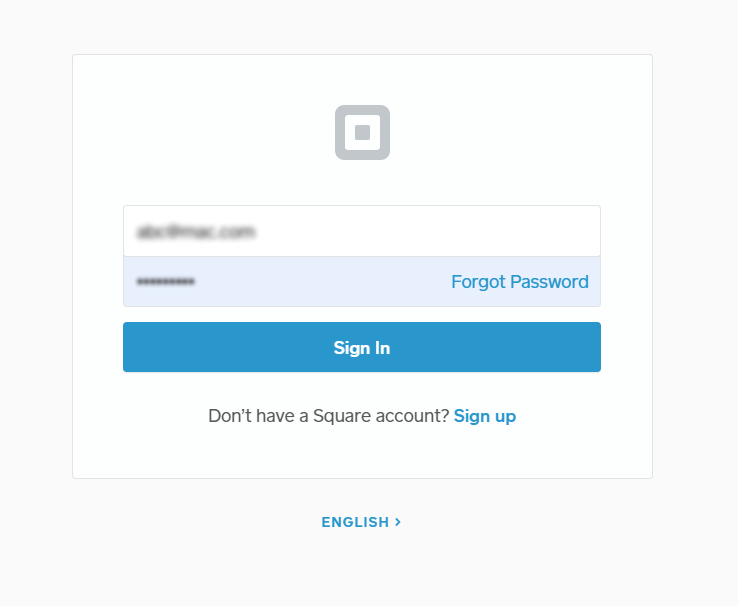
Step # 2:
- Add the Square Application user and password to sign in.
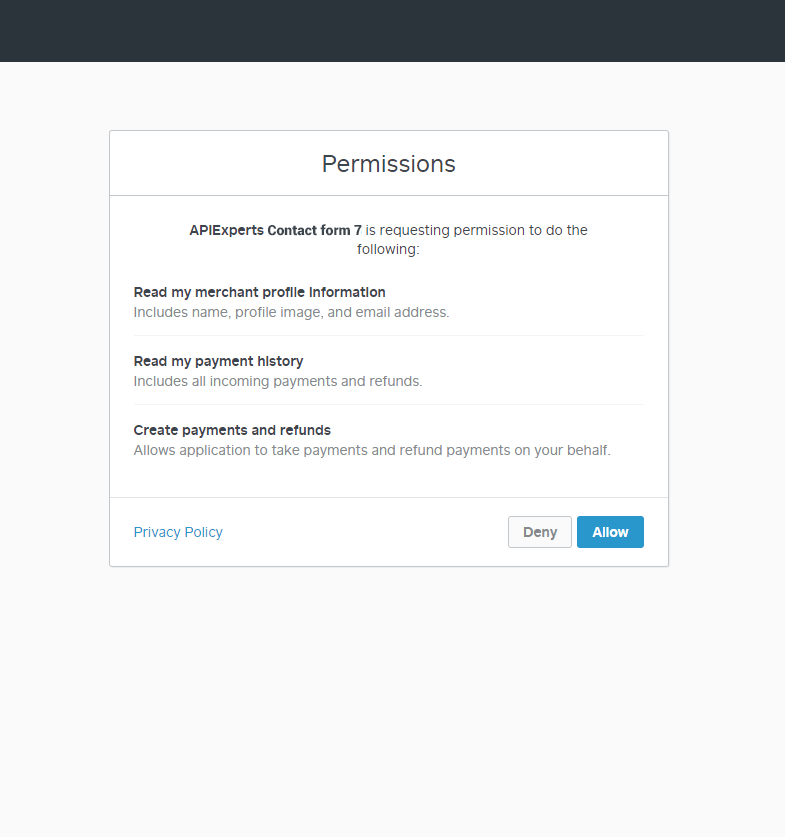
Step # 3:
- The user can click the “allow” button to give permission.
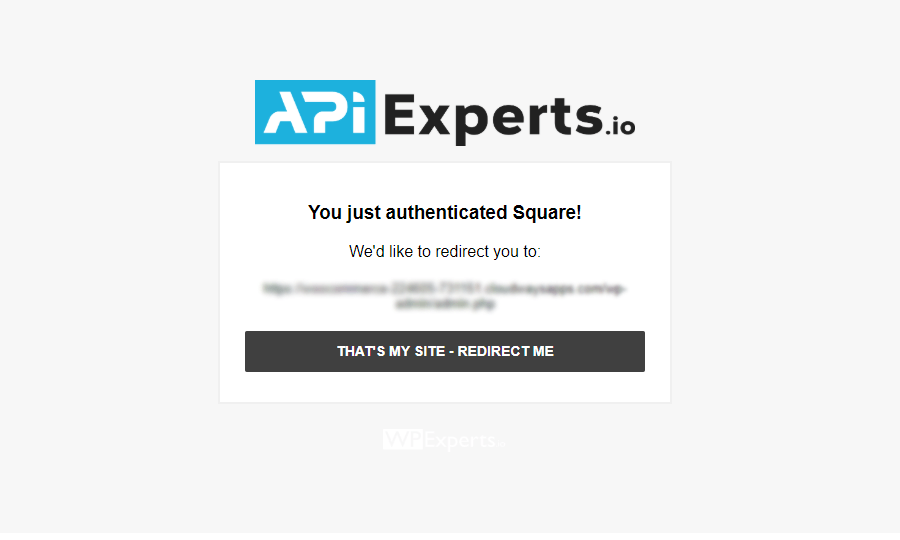
Step # 4:
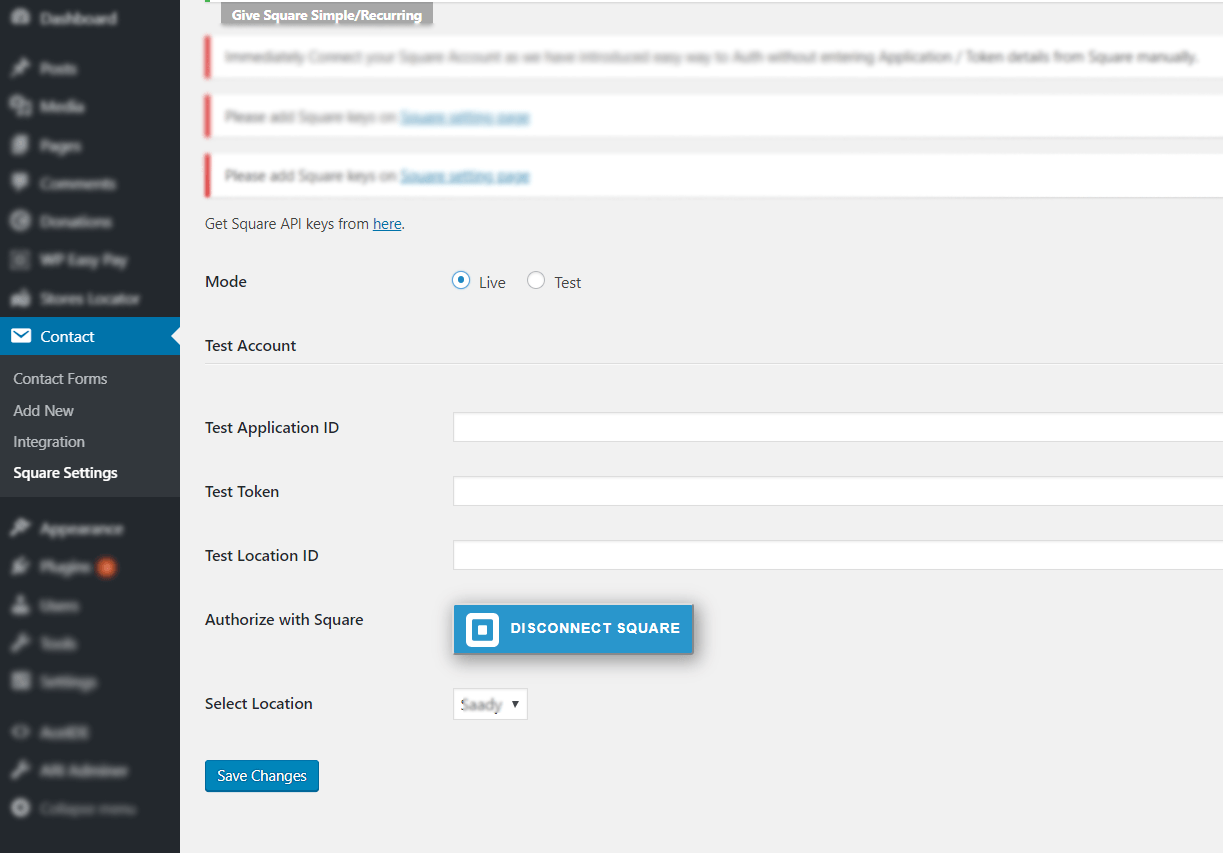
- You have to authorize a Square account, and it will arrive on the API Experts page, and here you can get redirected back to the website.
Step # 5:
- After you have connected the selected location of your application from the dropdown, click on ‘Save Changes.’
Adding Square Payment Configurations
Step # 1
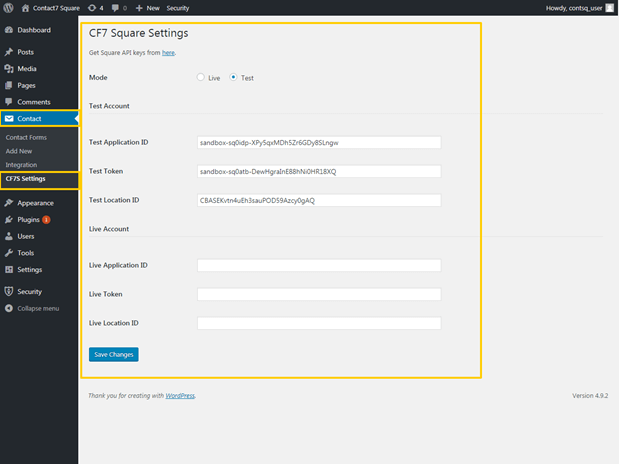
Select the Square Payment Configurations that will be added from the Contact->CF 7 Settings.
Step # 2:
Add the contact form square payment settings (i.e., add testing and live payment configurations for the Square payment account).
Step # 3:
Add the Square application settings with the contact form, i.e., Token – Application ID – Location ID.
Step # 4:
Add the Square application test mode settings, and testing credit cards can also be processed via the following data or information.
Test Card:
Card Number: 4532 7597 3454 5858
Card CVV: 111
Step # 5
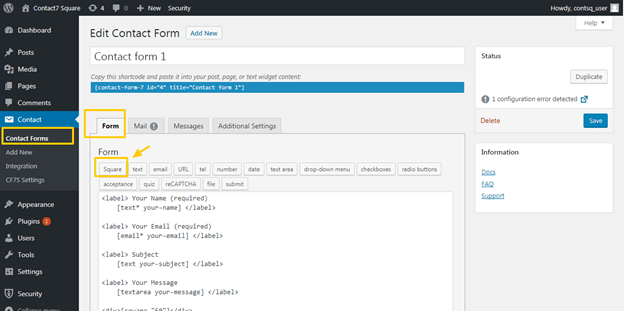
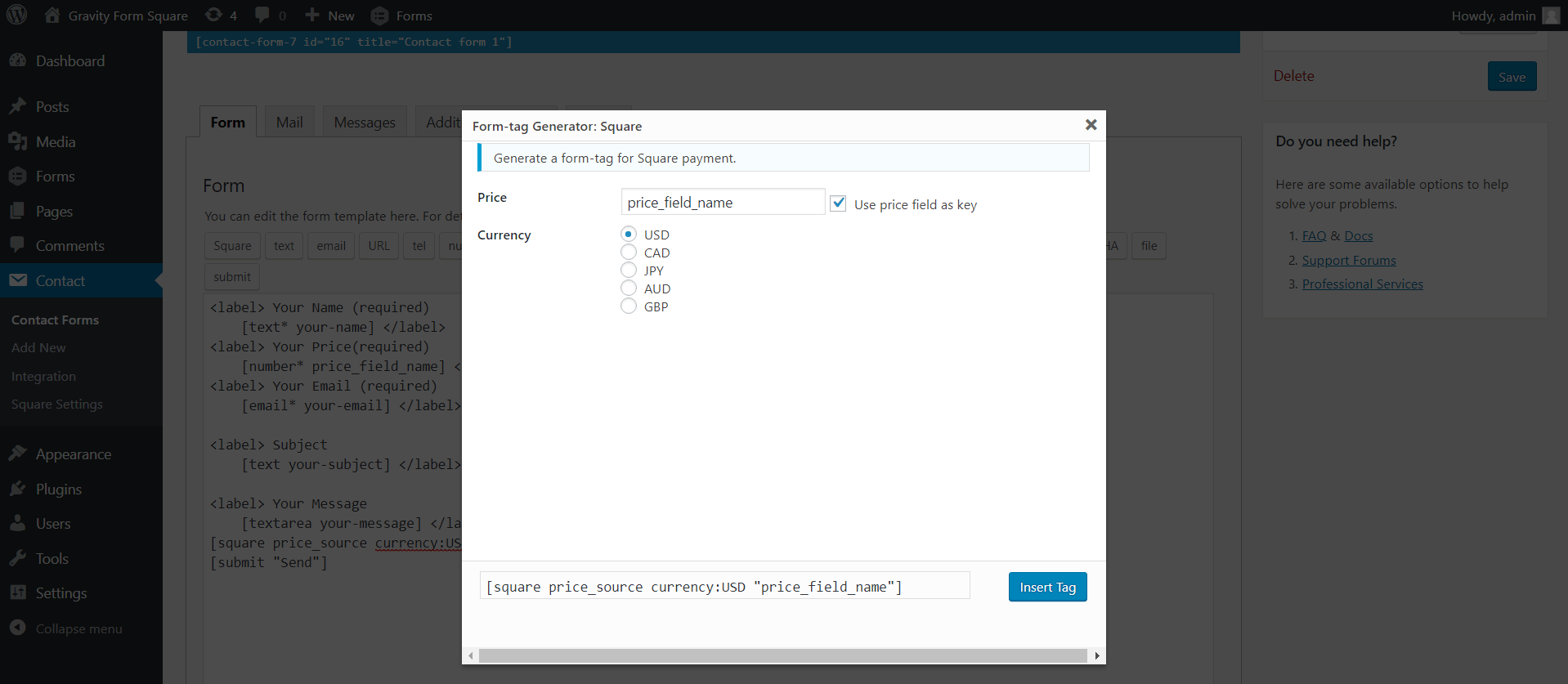
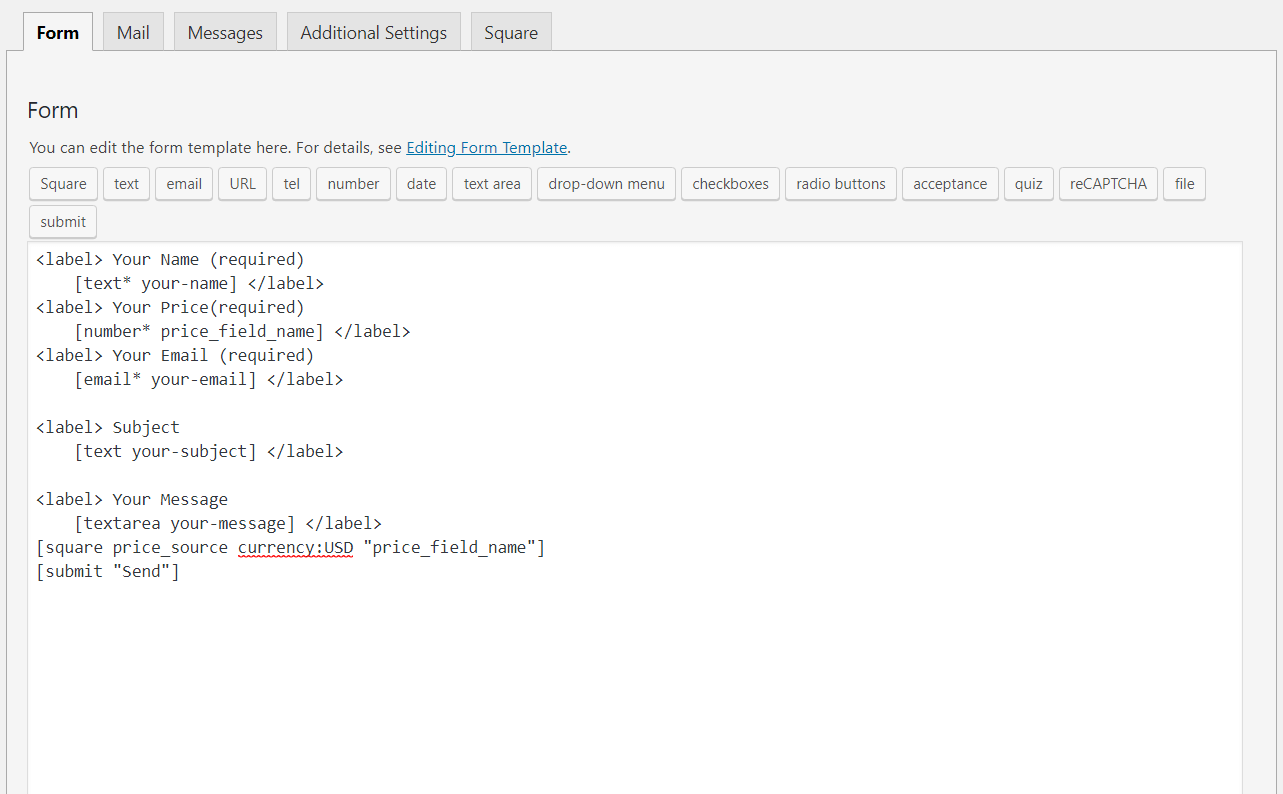
- Add contact form Square Payment pricing field.
Step # 6
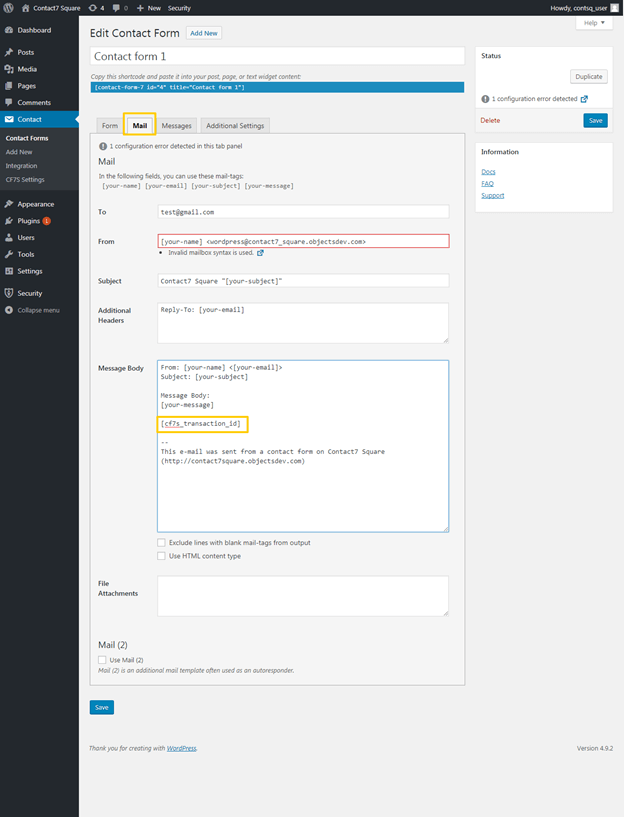
The user needs to add the price for the form square to add the following shortcode in the form email configurations so that the payment transaction_ID will be sent in the payment confirmation email.
Short Code–>[cf7s_transaction_id]
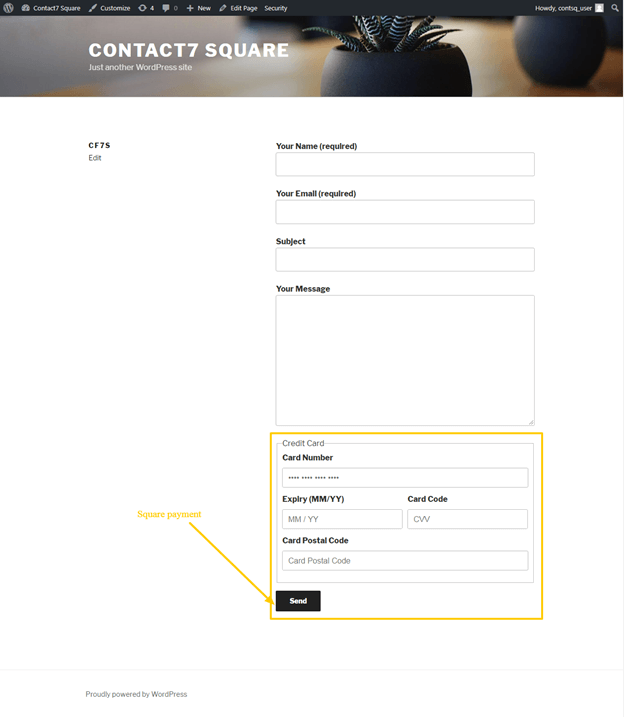
Form Preview in Backend
Step # 7:
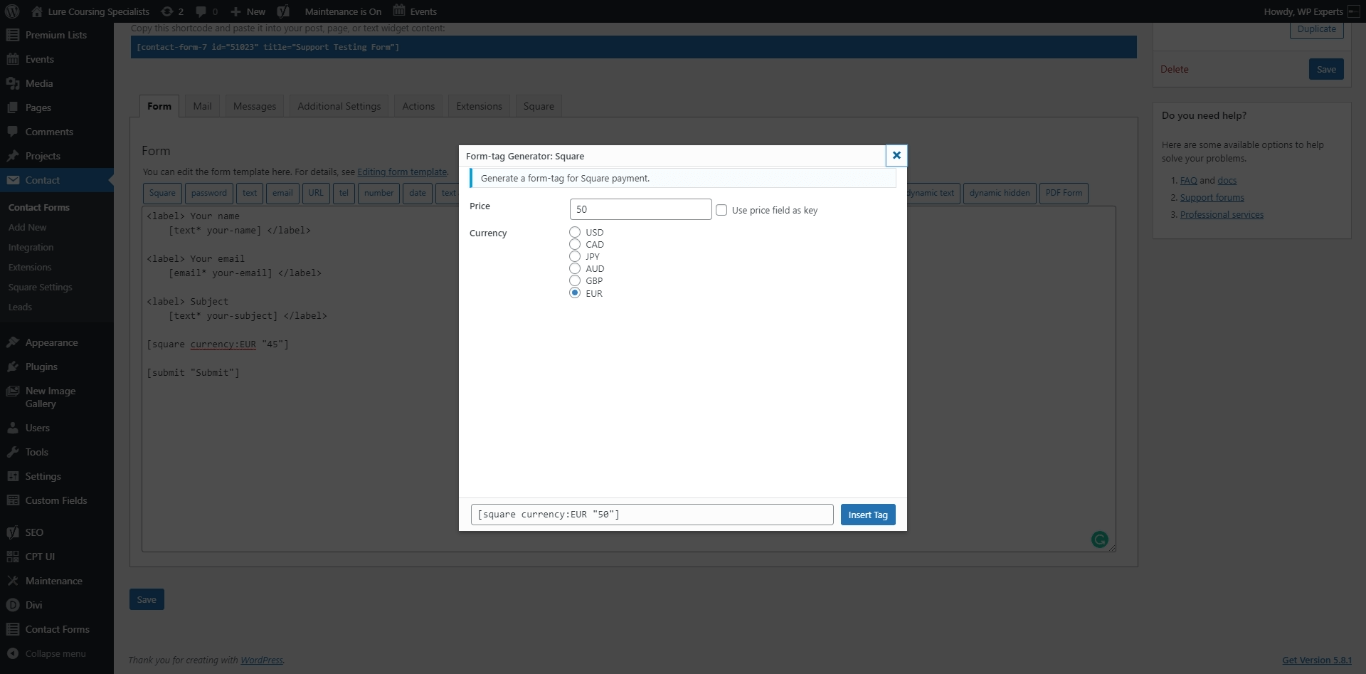
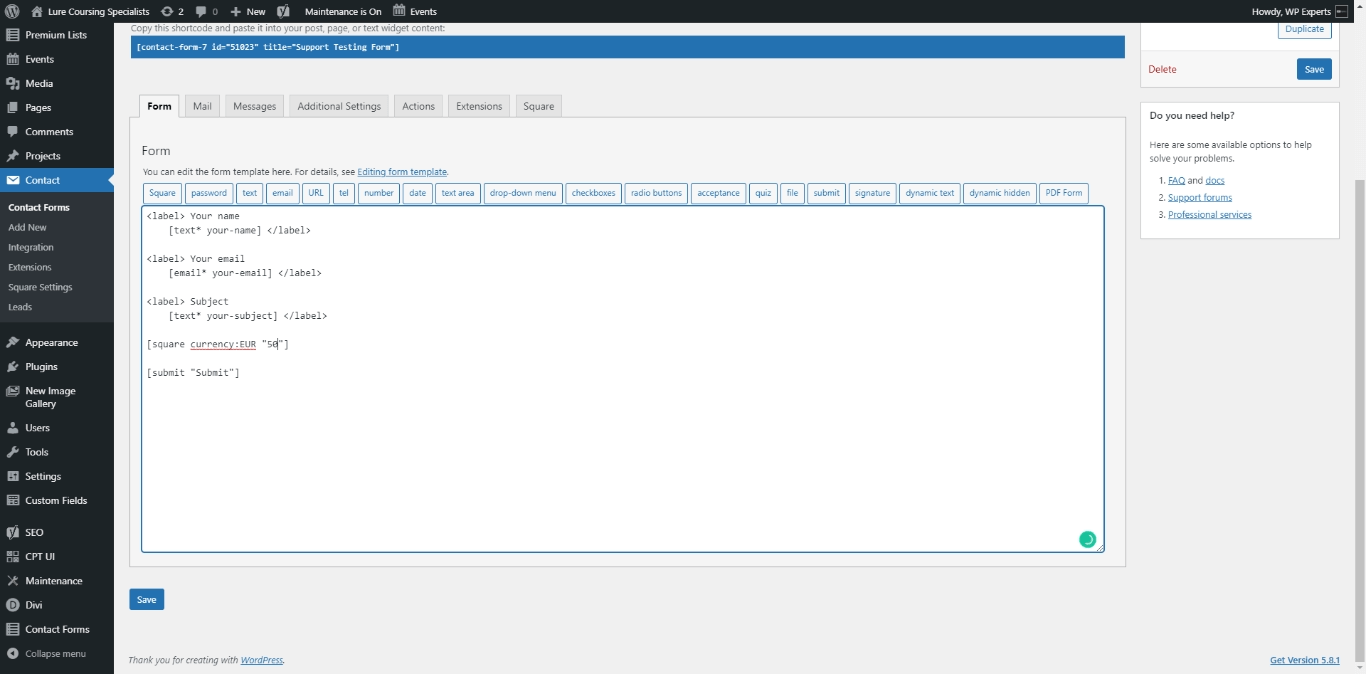
Admin defines the amount.
Step # 8:
The user enters a custom account.
Front-End
Final Verdict
To sum up, accepting payments via the contact form 7 square payment addon is a simple and powerful method for paying from the contact form. Hence, the discussion above explains the overall working procedure of the contact form 7 square payment addon.t
To know more, read the technical documentation here.