Do you know? In 2021, e-retail sales surpassed 5.2 trillion U.S. dollars worldwide, which is only expected to reach new heights in the coming years.
Nowadays, many people shop online from the convenience of their homes rather than go to time-consuming physical shops. This is a reasonable convenience and advantage of today’s life.
Every retailer looking to boost sales should consider online payment gateway integration because of online shopping.
What Do We Mean By Payment Gateway
A payment gateway is a person that authorizes payment. In essence, it’s a piece of software that links a website with a bank so users can pay without leaving the comfort of their homes.
Anyone can adopt this kind of service, including eCommerce websites, other service providers who wish their customers to make payments online, and even non-profit organizations that accept donations online.
Apart from PayPal, Stripe, Authorize.net, Google Checkout, and direct MasterCard/Visa payments, there are several other options as payment gateways. Each gateway takes a different commission percentage, and each has its own pros and cons.
Nowadays, people are increasingly using internet payments. Today, even the elderly use digital banking to pay for various services.
According to Statista, transaction values are also expanding quickly. Moreover, the projected value of digital commerce transactions by 2022 is USD 5,411,354. This simply demonstrates the necessity of offering online payment options to visitors to your website.
Mechanism of Ecommerce Payment Gateway
Online payment solutions may generally be referred to as a point of service, which can be leveraged to process any payment using a bank card successfully.
The answer is yes if you operate an e-commerce website but are still debating whether a payment gateway is necessary. Including a payment gateway into your website makes sense to attract more clients and boost sales, even if you already operate a physical store.
The processes used by all e-commerce payment systems are essentially the same. They comprise numerous stages, the majority of which are concealed behind the stage. There is a lot of “communication” between various institutions, multiple permissions, challenging fund-sending procedures, etc. Briefly, the entire process looks like this:
- Confirm your order and enter your payment card details.
- Information security through encryption.
- Information is being provided to Visa, MasterCard, and other credit card organizations.
- The transaction gets acceptance or rejection.
- If approved, the transaction’s status is changed to authorized.
- Approval on the part of the merchant.
- Payment is delivered to the card issuer.
- Payment is delivered to the relevant bank.
- The bank verifies the transaction and is added to the cardholder’s statement.
Modern payment gateways abide by all the above processes and authorizations to safeguard both parties and enable them to complete their transactions.
Factors to Consider Before Opting for WooCommerce Payment Gateway
The options for payment gateways are hosted and integrated. Through the API they offer for your eCommerce website, integrated choices enable users to connect with them. Simply put, you serve the consumer on-site rather than sending them elsewhere.
On the plus side, it can’t hurt your conversion rates. Therefore, it’s effective. On the other side, it makes you responsible for the security and maintaining the integrity of client data protection on your shoulders.
To make the payment gateway choice easy for you, here are the key factors to consider:
Is It Redirect or Direct
One of the initial considerations you should make when searching for a payment gateway that works with WooCommerce is whether it drives users away from the online store or integrates directly. When customers go to the checkout page, a redirect will take them to a different payment site where they can finish their purchase.
A redirect has the benefit of combining the security and usability of a supported platform like PayPal. Although it provides a second step for customers who might leave their cart due to a delayed loading speed, it gives the business owner less control.
What is the Payment Gateway Integration Cost
The type of payments a company conducts (online or offline), along with business sales, revenue stability, transaction frequency, and markets served, are usually factors that affect payment gateway costs.
The costs of payment gateways need to be standardized. Thus, it is challenging for businesses to make a fair comparison. Others impose variable transaction expenses, while some demand a monthly subscription fee. You should pay a signup fee for some add-ons.
What are the Security Features
A chargeback shows a disagreement regarding a transaction. Customers have the option to complain and get a refund. When a merchant gets this request, reverse the transaction. Verify whether the company processing credit/debit cards for WooCommerce provides clear chargeback policies, different layers of fraud protection, and integrated risk, compliance, and identity verification.
Is the Gateway GDPR Compliant
Companies must follow these guidelines when conducting international business using any WooCommerce payment processing platform. This rule applies to companies operating within the EU and EU citizens visiting other countries.
Store operators risk paying substantial fines if a payment gateway is unintentionally non-compliant and a security breach affects a consumer from the EU. To avoid paying hefty fines, you must ensure your gateway is supported by a GDPR-compliance plugin, regardless of location.
How to Integrate Payment Gateways into WooCommerce Stores
PayPal
Nowadays, virtually anyone is unaware of PayPal, especially if they are frequent users. Users don’t need to disclose their bank account details to pay using PayPal. Instead, users need to register for a PayPal account. Most mid-sized firms utilize this payment gateway to accept payments from customers with these account types since it is particularly well-liked among millennial consumers.
There is a very straightforward solution to integrating a payment gateway into a website. It is incorporated via the Express API, a quick and practical approach.
Following are a few examples of the Standard Express and PayPal Checkout processing fees:
- No monthly or setup charges
- fees (for USA) – 2.9% + $0.30 for each transaction
- fees for international customers – 3.9% + $0.30 for each transaction
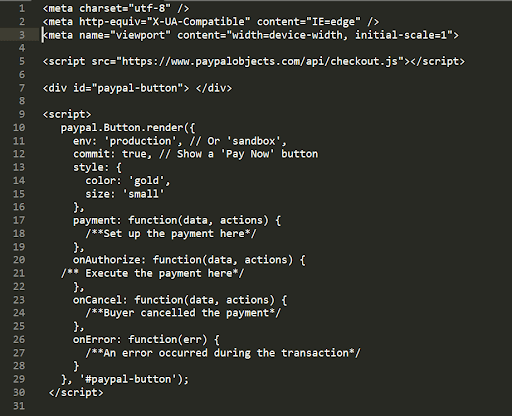
Integrating PayPal
Express Checkout integration requires the JavaScript checkout.js script, which PayPal provides. Add the checkout.js script to your client and paste the following code onto the page where you want the PayPal button to appear to render the button on your site:
Regarding the integration itself, there are several possibilities, including:
- Braintree SDK
- Server-side REST
- Client-side Rest
Stripe
Stripe is an all-in-one payment processor. It enables you for payment capability on your e-commerce store. To send invoices, run operations, and collect payments and payouts, businesses worldwide use Stripe alongside its APIs.
You cannot buy the service alone because it is a payment gateway service. However, you can use it for both online and in-person purchases.
Stripe is also the best payment gateway choice for developers because it offers a wide range of developer tools for 100% customization.
Here are a few examples of processing fees:
- Zero setup fees and no monthly charges.
- $15 dispute or chargeback charges.
- Transaction fee – 2.9% + $0.30 per transaction.
- Bitcoin or crypto processing charges – 0.8% and a $5 cap.
Integrating Stripe
You must develop a payment form on your website so your consumers can easily use the Stripe gateway. With pre-made UI elements called Elements, it is easy. Following is the framework to install Stripe:
1st Step: Install Stripe Elements
In Stripe.js, all the components are available. Include this script on your page by loading it directly from https://js.stripe.com:
For improved fraud protection, it is best to use the script on your online store’s pages, not only on the checkout page. As a result, Stripe will be able to spot odd behavior and defend your online store against potential fraud.
Now, design an instance of Elements that resembles this:
var stripe = Stripe(‘pk_test_6pRNASCoBOKtIshFeQd4XMUh’);
var elements = stripe.elements();
You can test the above code via your Stripe account by changing the arbitrary API key above with the API key to be published. Don’t forget to swap it out for the product key when you’re ready to start taking payments from clients.
2nd Step: Make a Payment Form
Elements will produce UI elements that Stripe will host. Make empty DOM containers with unique IDs inside your payment form and insert them where necessary.
After loading this form, design an Element’s instance and feed it into the Element container:
// Custom styling can be passed to options when creating an Element.
var style = {
base: {
// Add your base input styles here. For example:
fontSize: ’16px’,
color: “#32325d”,
}
};
// Create an instance of the card Element.
var card = elements.create(‘card’, {style: style});
// Add an instance of the card Element into the `card-element`
card.mount(‘#card-element’);
By reducing the number of fields and streamlining the form, the card Element creates a single, adaptable input field that can hold all the required data.
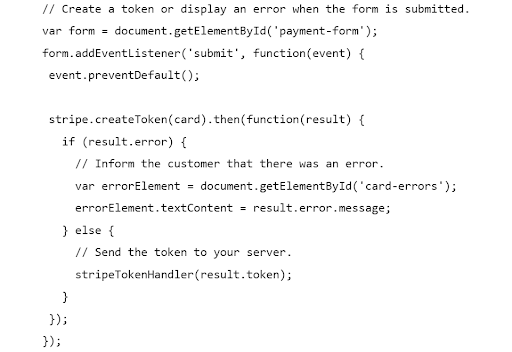
Step 3: Make a token for the secured transmission of card information
Any payment information gathered by Elements may be converted into a token. Create an event handler to manage the form submit an event. While blocking the submission, it transfers the information to Stripe.
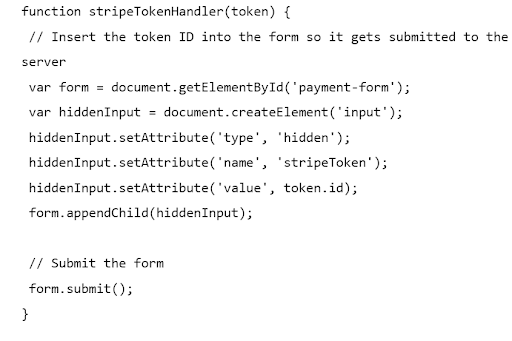
4th Step: Send your form’s remaining fields and the token to your server
You must submit the token to the server with every additional information. In JavaScript, it would look like this:
Wrap Up
Regardless of your approach, you now understand how to install a payment gateway to an e-commerce store. Always consider what will work best for your specific circumstance. How many transactions do you now have each month, and how many do you expect to have in the future? Planning is essential in this circumstance, as always is. Think about many choices and determine if they support your company’s goals, keeping in mind the thumbnail of your overall strategy.